Network Rail is the organization responsible for managing and maintaining the United Kingdom's rail infrastructure. Their mission is to ensure the safety, reliability, and efficiency of the national rail network. In 2019, Network Rail embarked on an ambitious transformation program called Intelligent Infrastructure.
As a Senior Designer and UX Specialist, I was brought in to design the central application for this critical program.
From fail & fix to predict & prevent
A paradigm shift to predictive maintenance
The Intelligent Infrastructure program aims to revolutionize railway maintenance by leveraging Internet of Things (IoT) technology. This initiative represents a paradigm shift from reactive maintenance (fail and fix) to proactive maintenance (predict and prevent).
By collecting, collating, and analyzing data from thousands of assets across the rail network, Network Rail seeks to enhance operational efficiency, reduce downtime, and improve overall service quality
My role
As a Senior Designer and UX Specialist, I was brought in to design the central application for this critical program. The challenge was to create an intuitive, efficient interface that would enable engineers to monitor and analyze vast amounts of real-time data from railway assets, ultimately supporting the transition to predictive maintenance.
This case study outlines how I approached this complex design challenge, showcasing my expertise in user-centered design, interaction modeling, and cross-functional collaboration in a high-stakes, transformative project.
Key Challenges
– Simplifying complex user interactions and navigation for thousands of railway assets.
– Developing a consistent design system across the application.
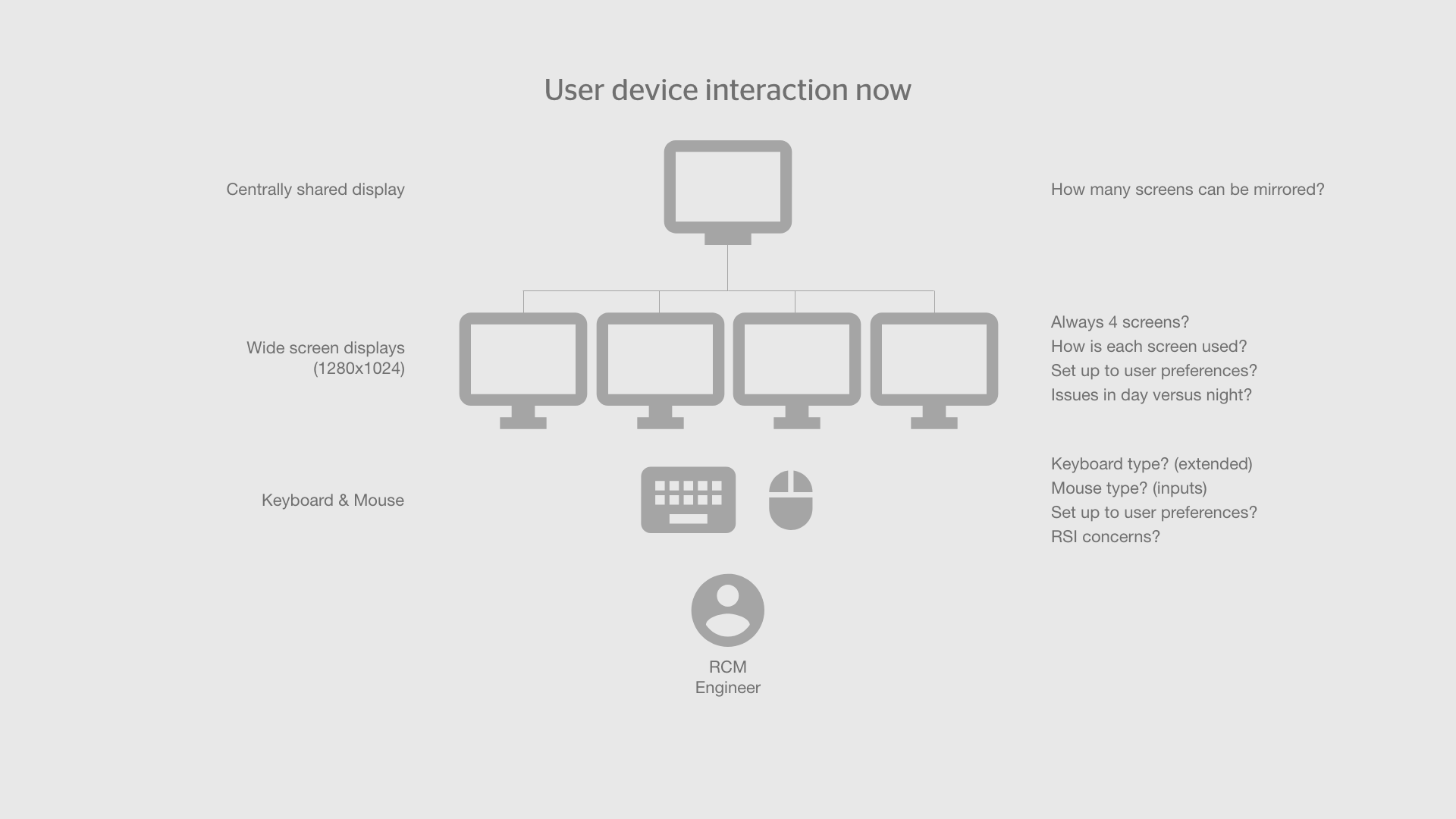
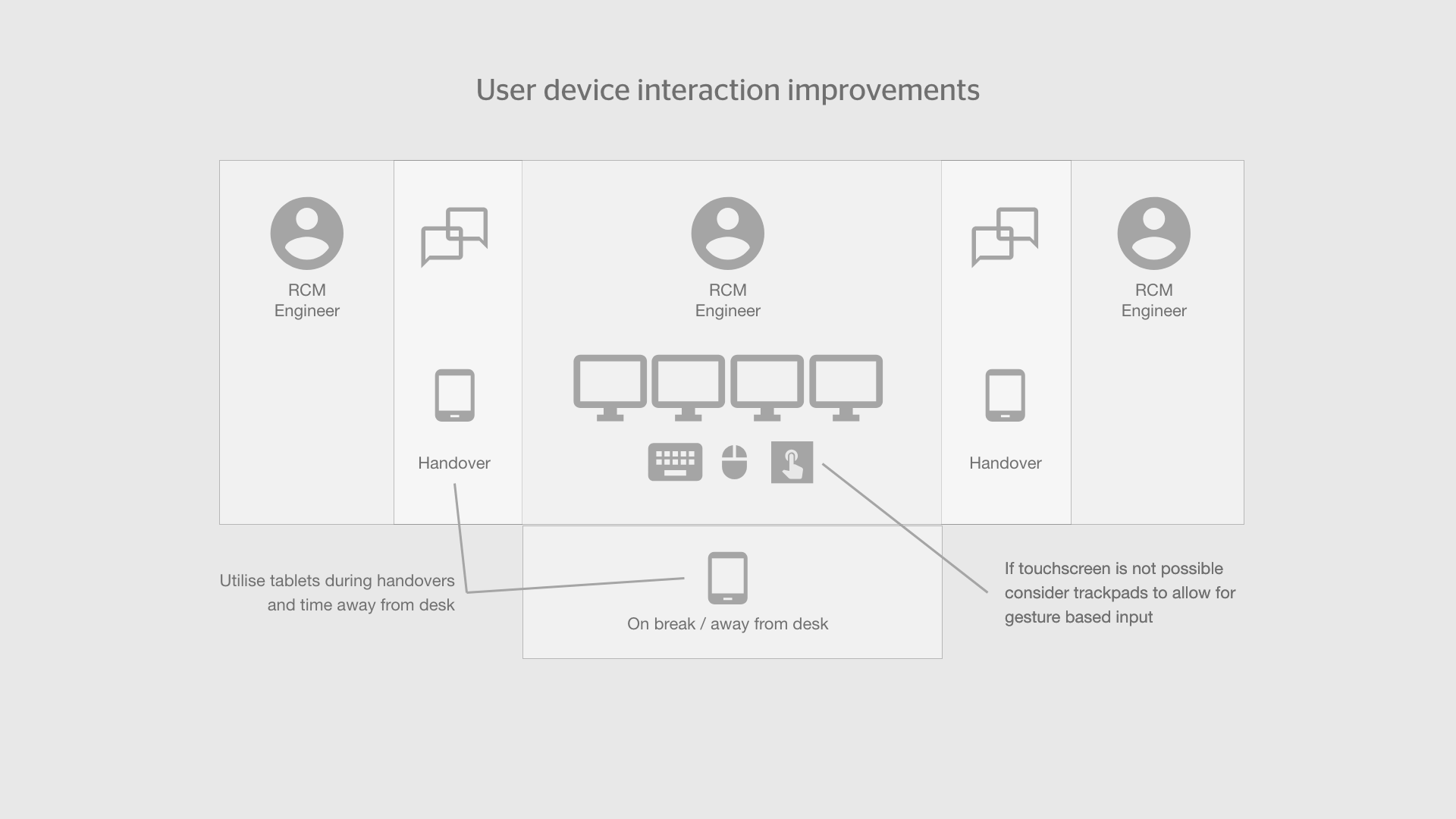
– Optimizing the interface for responsive web and multi-screen environments.
– Balancing user needs with technical feasibility.
Tasks & Actions
I led a user-centered design process that showcased:
User Research
Planned and conducted workshops, direct observations, user interviews to review the PoC, gather insights and validate design hypotheses.

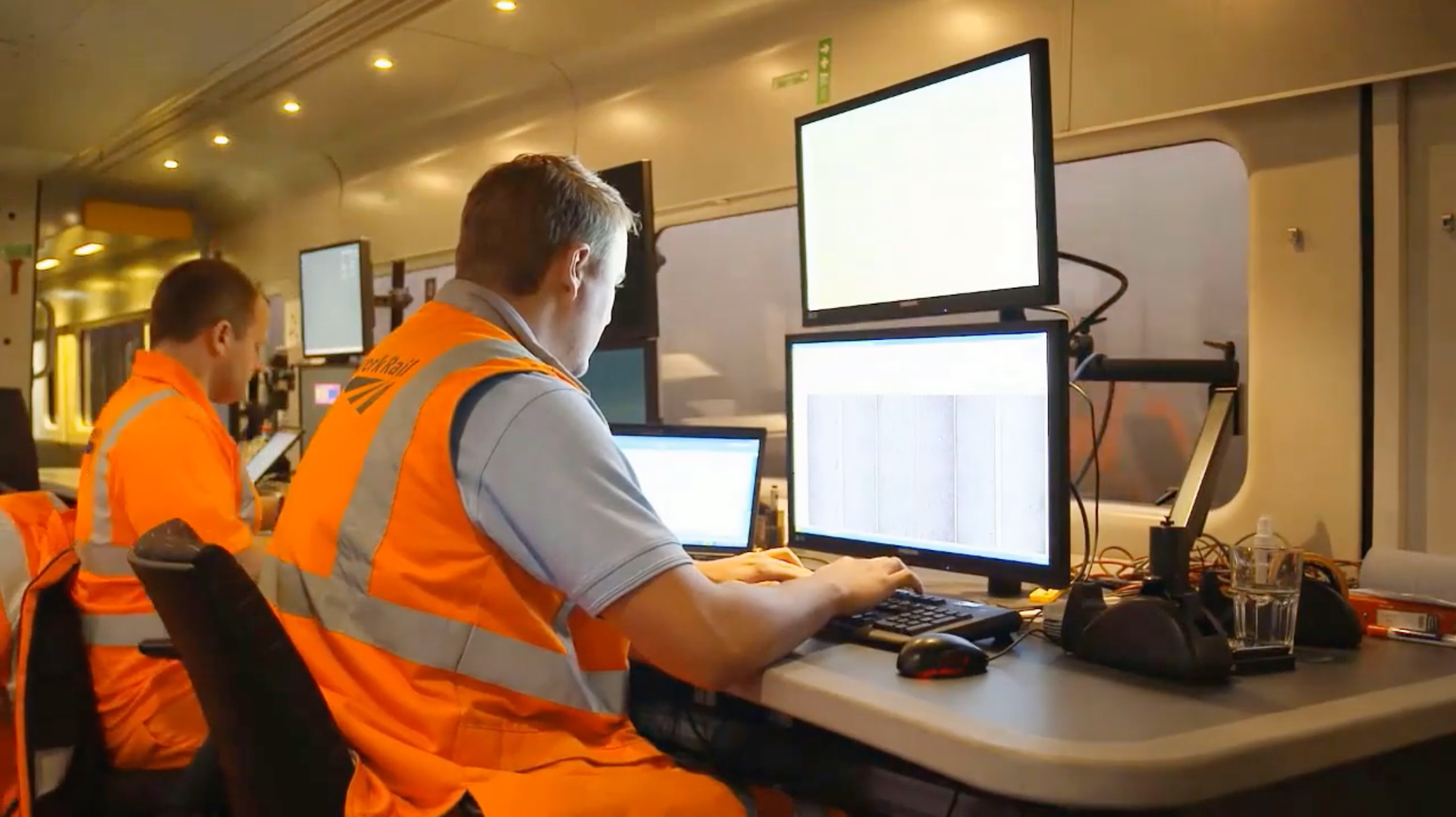
Control Centre visits

User observations

Understanding working environments

Suboptimal list view functionality

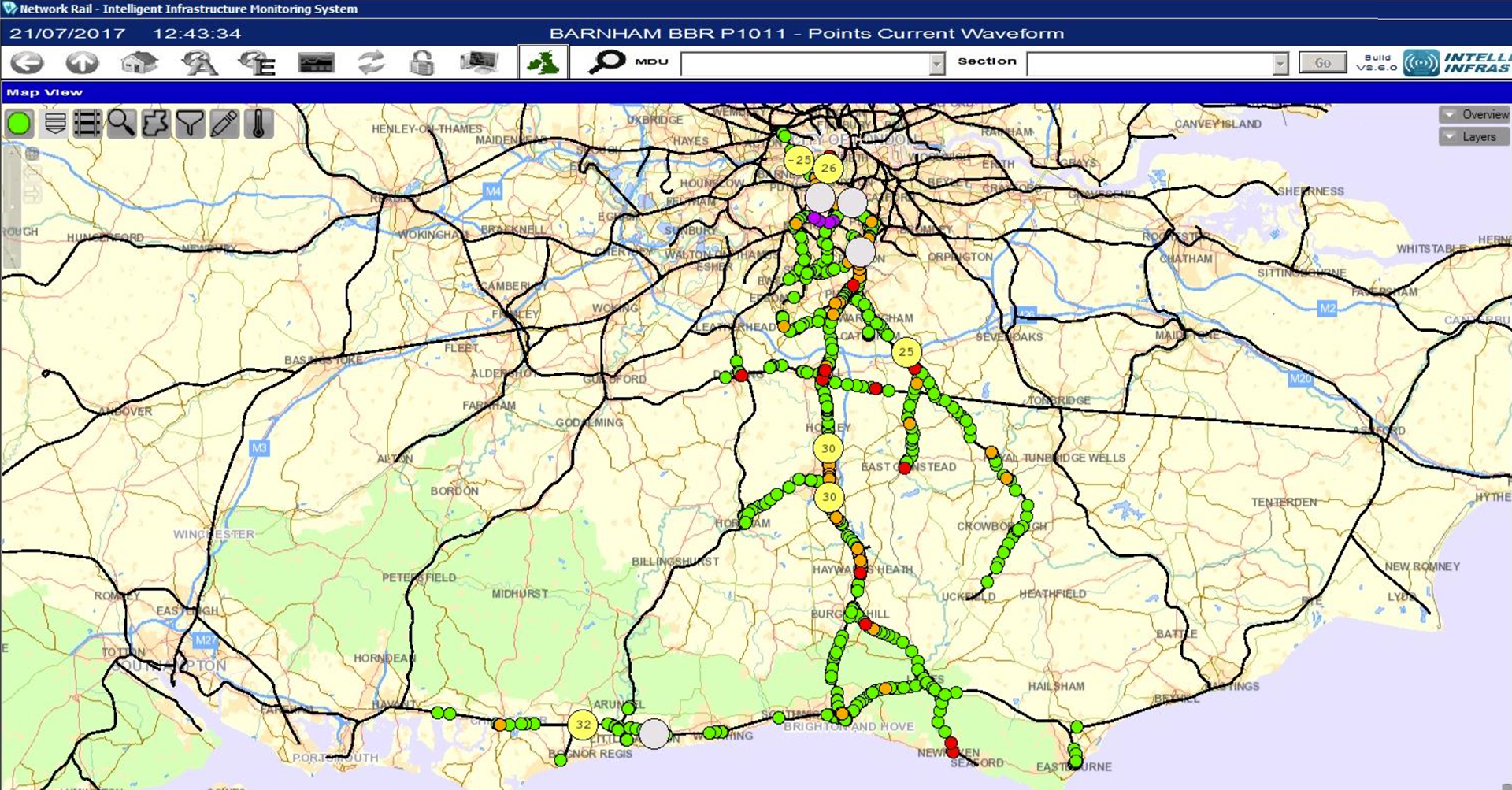
Inadequate map integration

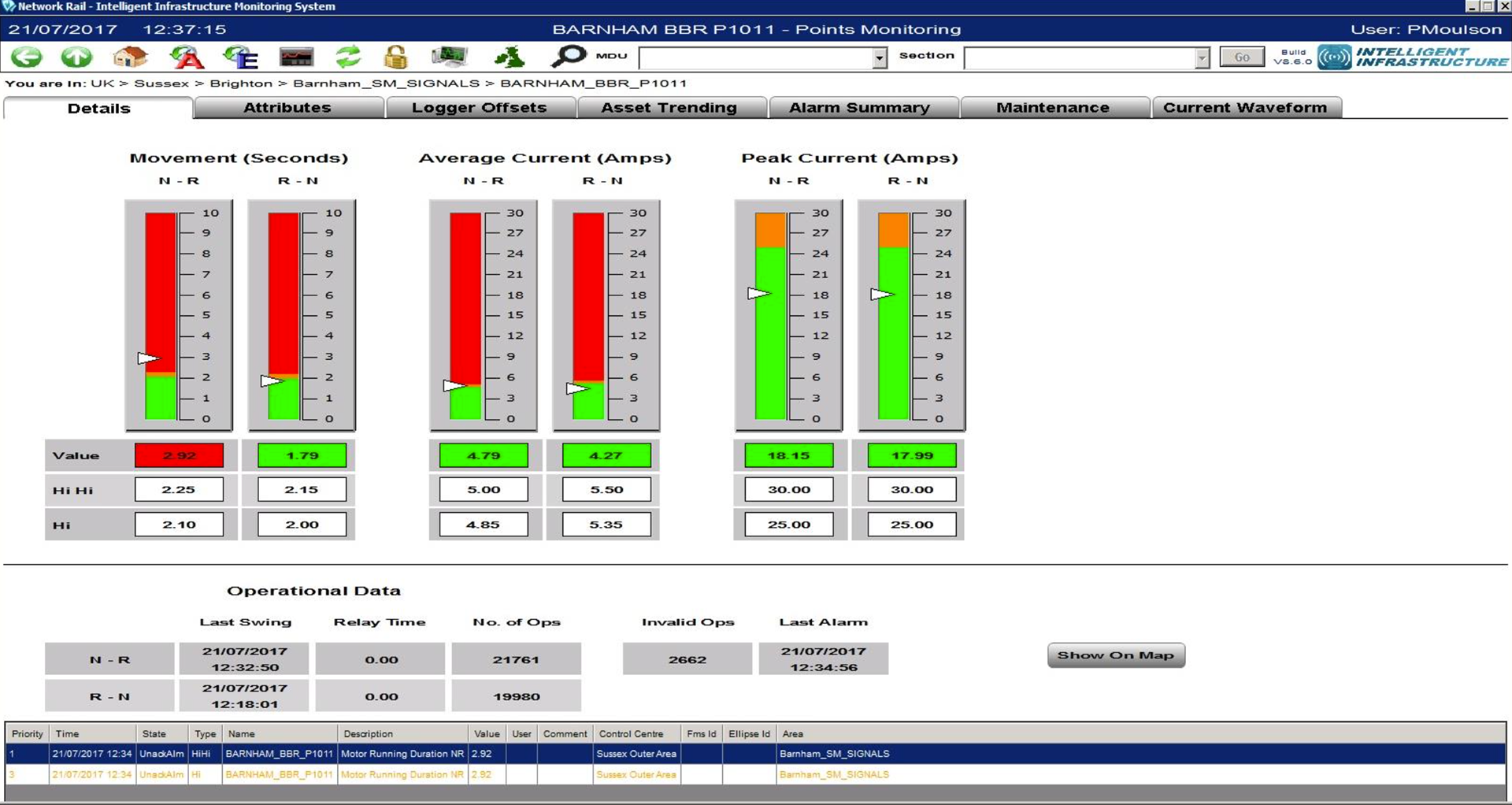
Ineffective data visualization
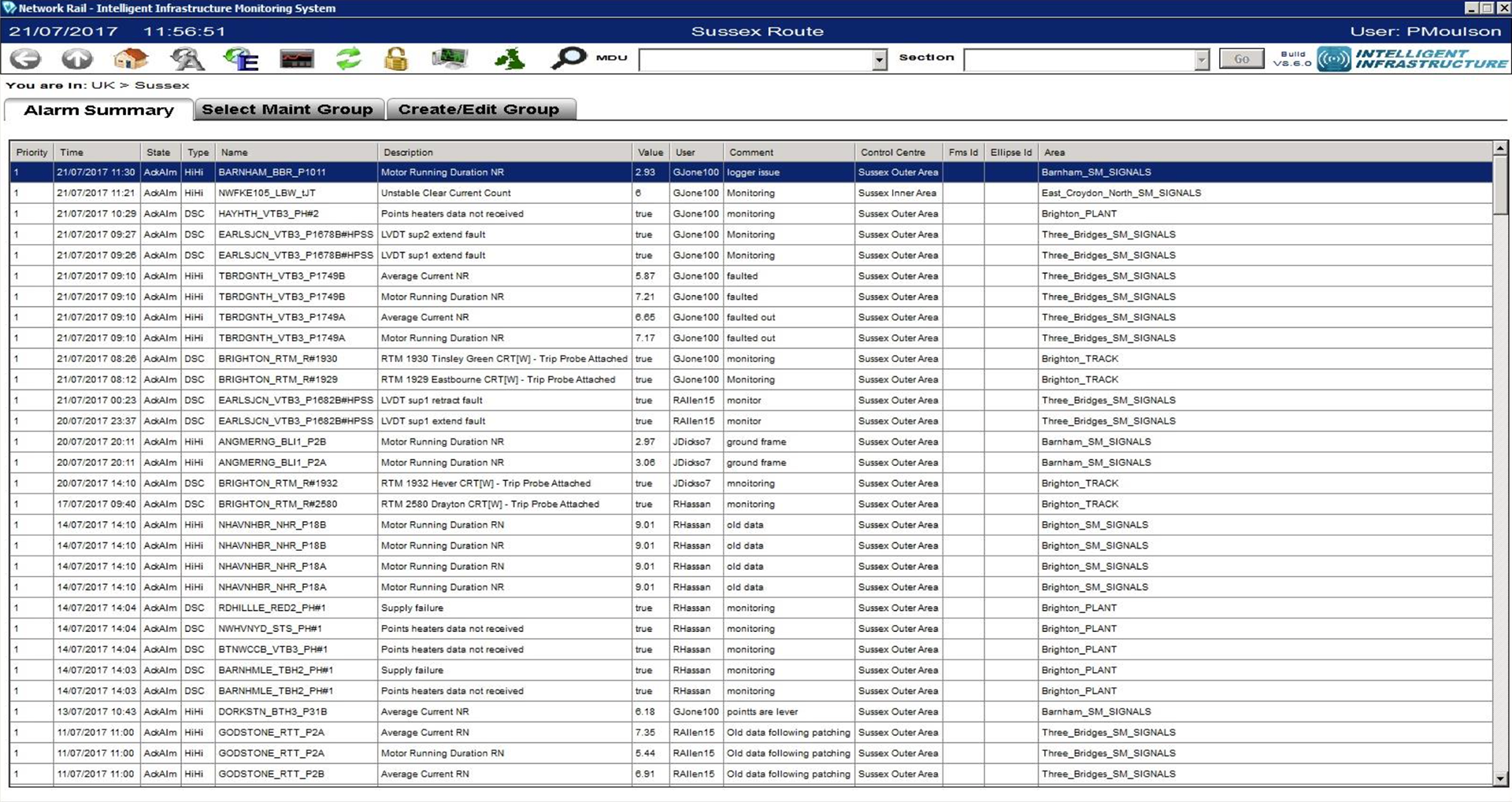
Proof of concept review: Inefficient list views hindered data exploration and quick information retrieval. Poorly integrated geospatial features limited context-aware asset management. Existing visualizations impeded quick data interpretation, hindering efficient decision-making.
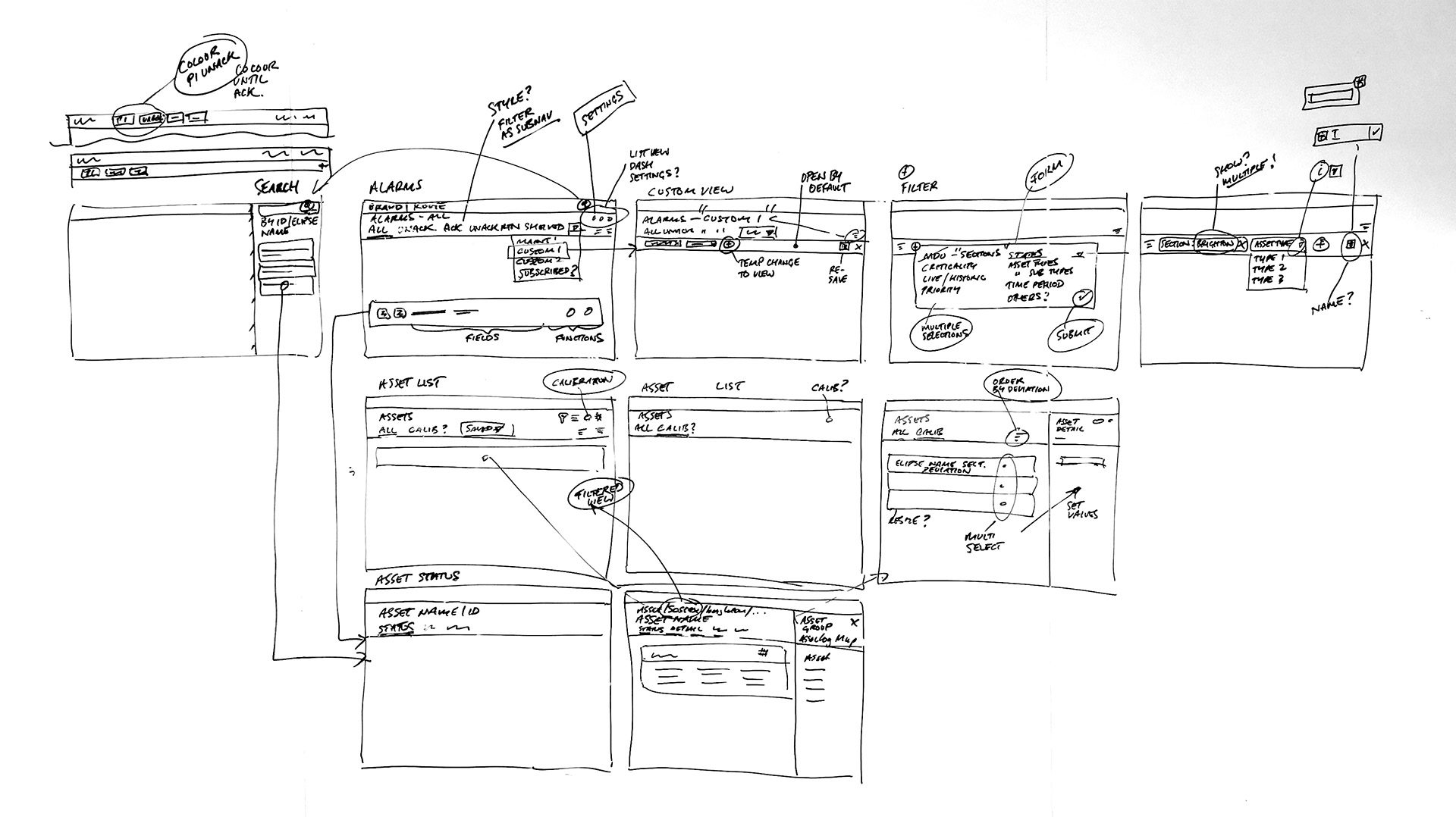
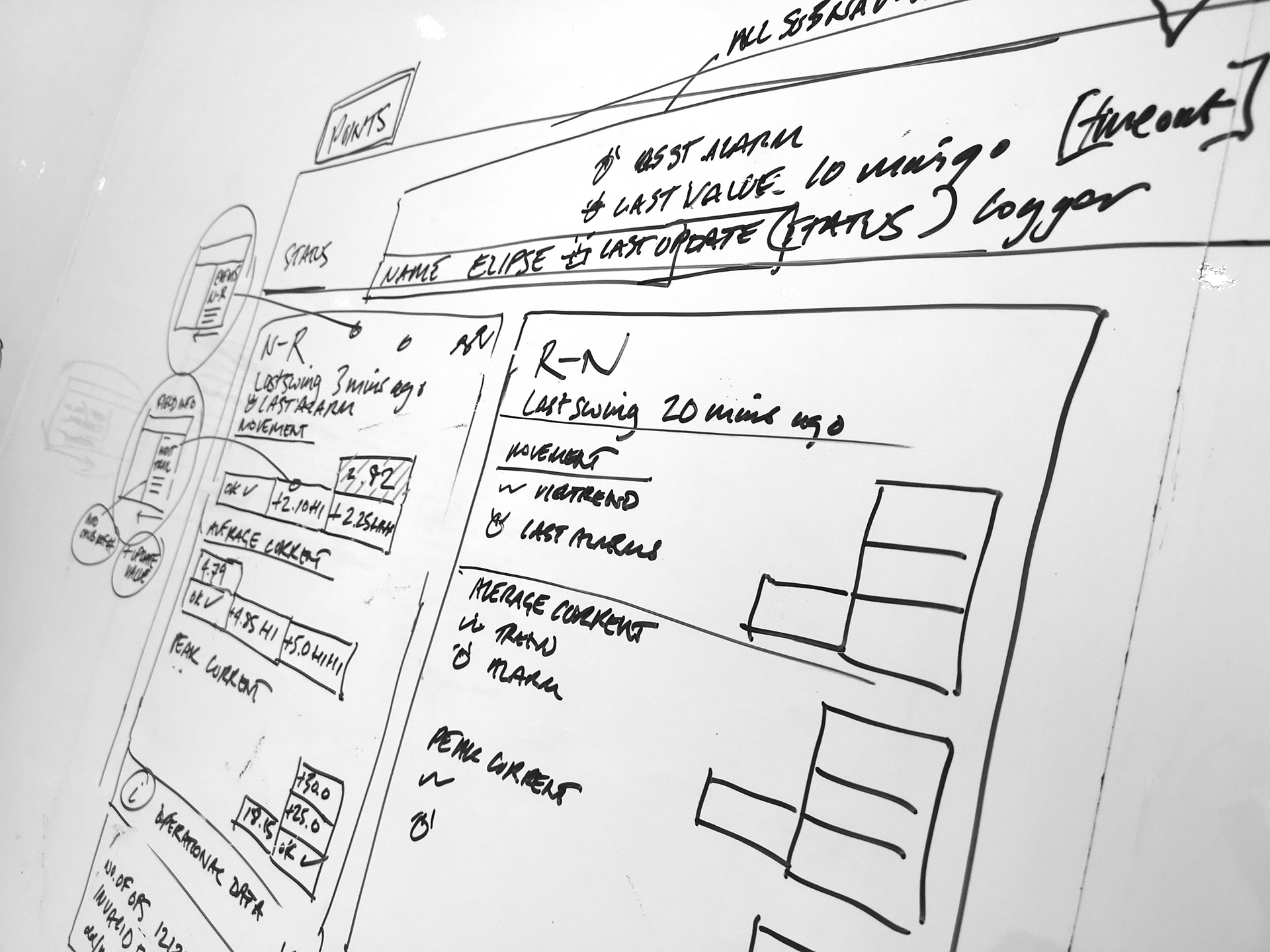
White-boarding
Rail engineers with specific expertise on various rail assets joined design sprints throughout the project.

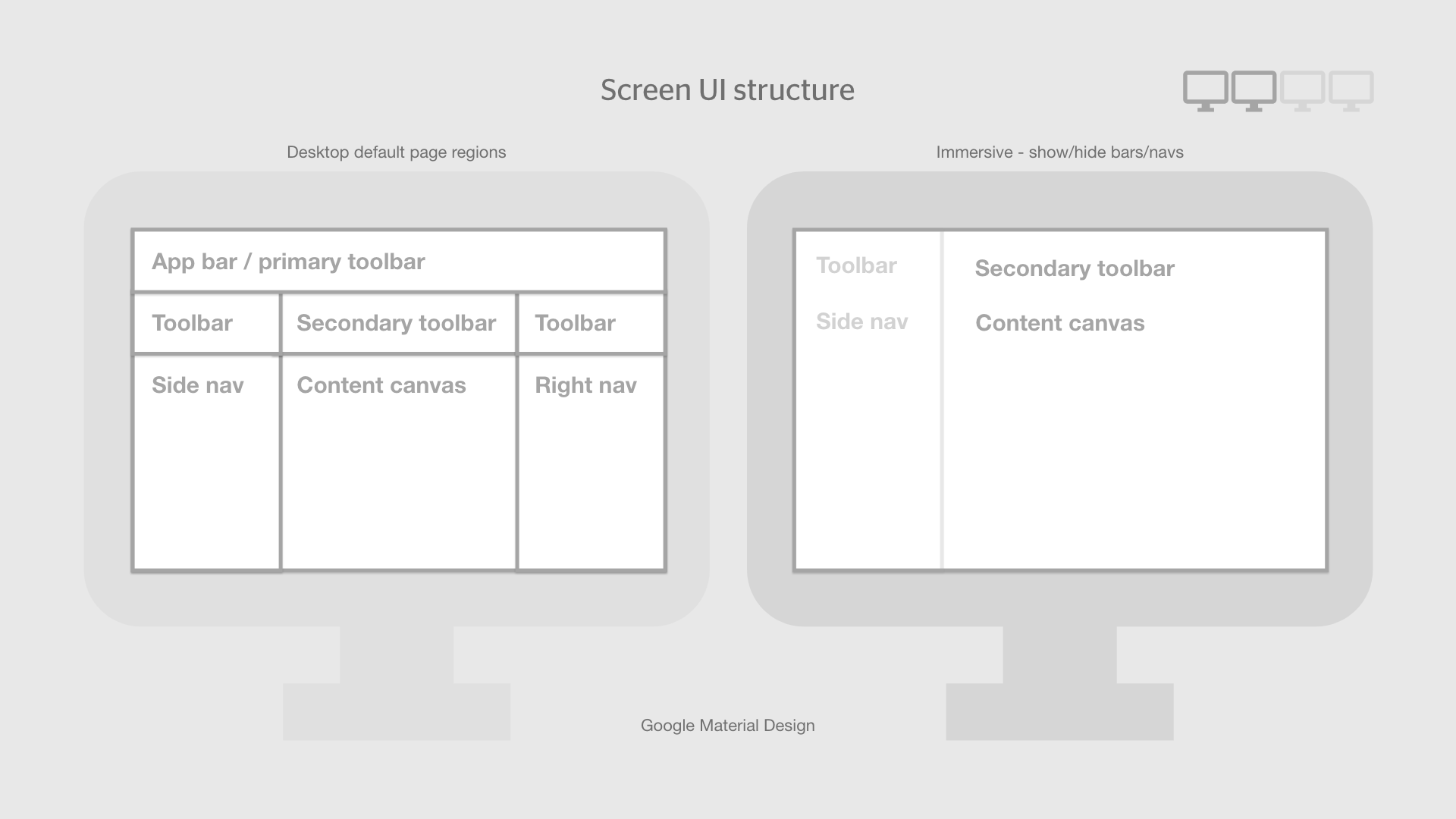
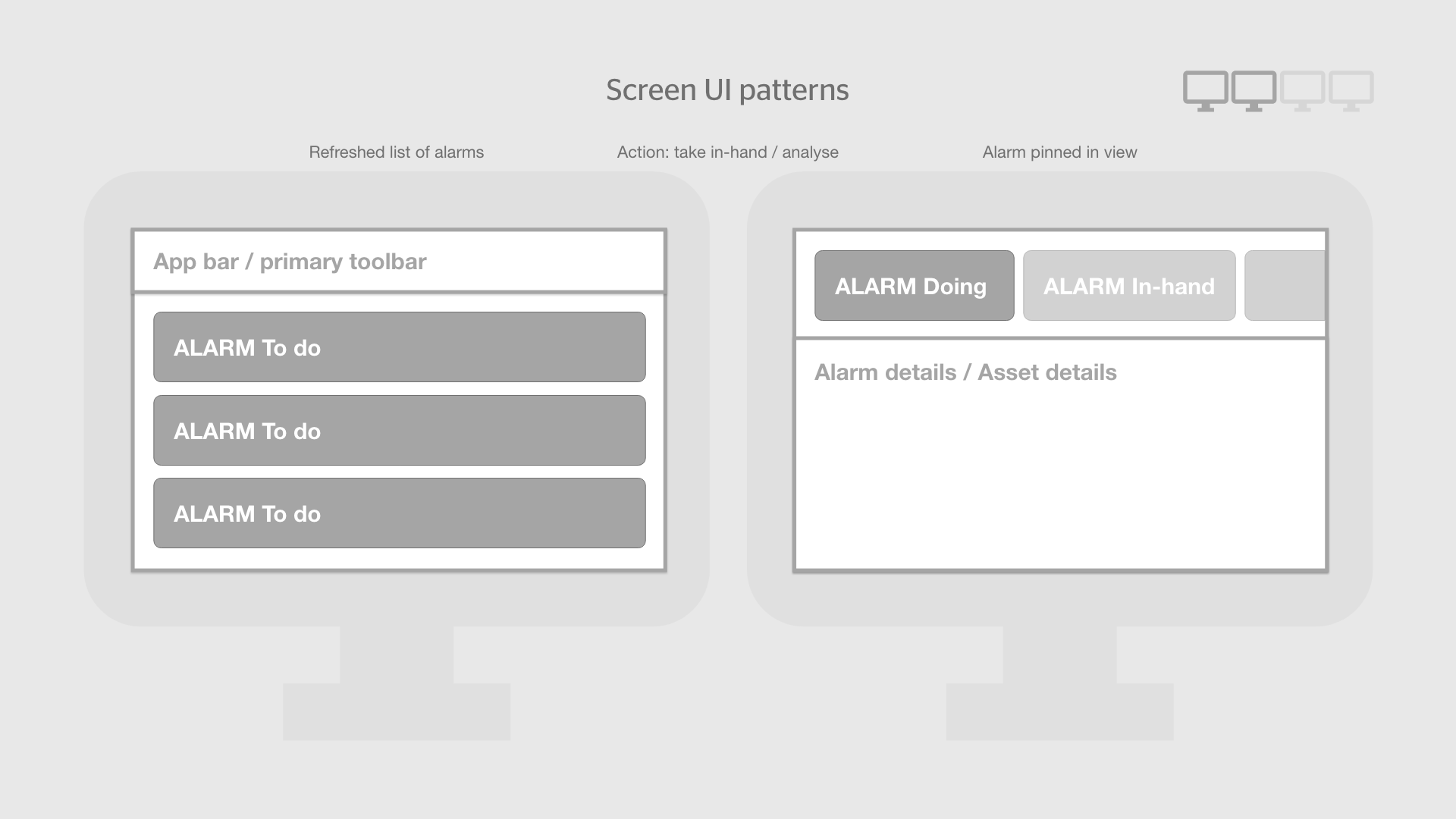
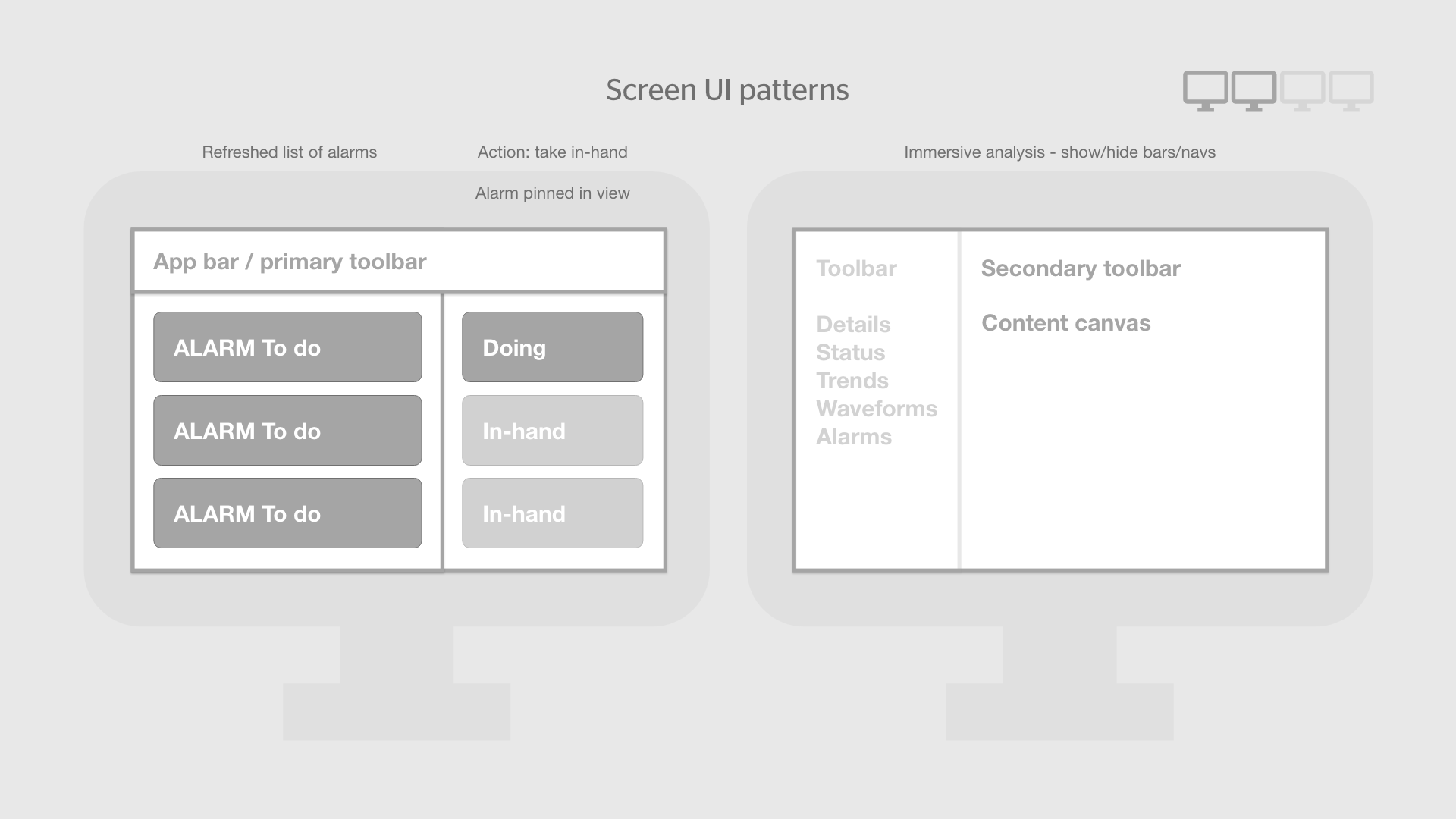
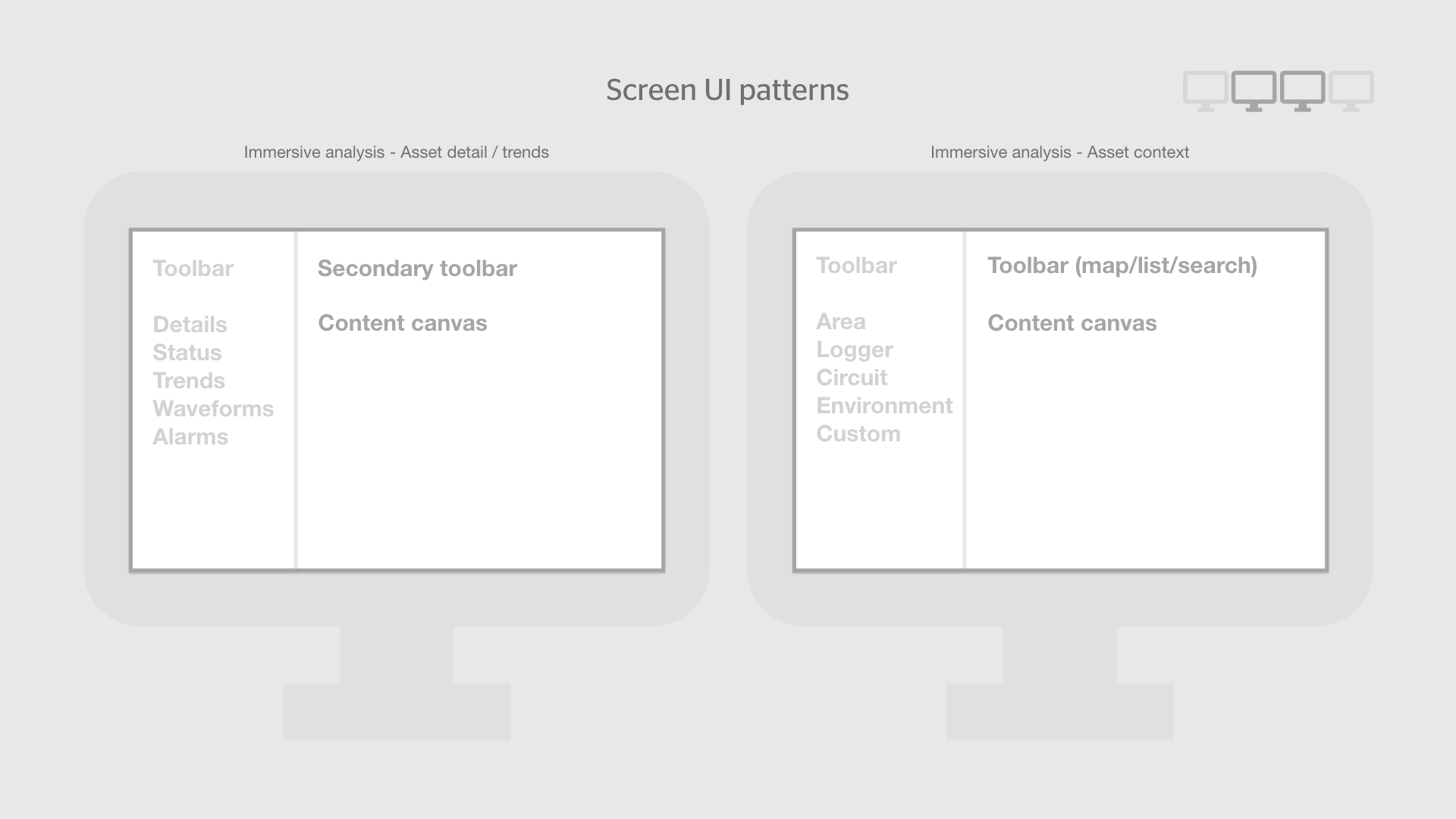
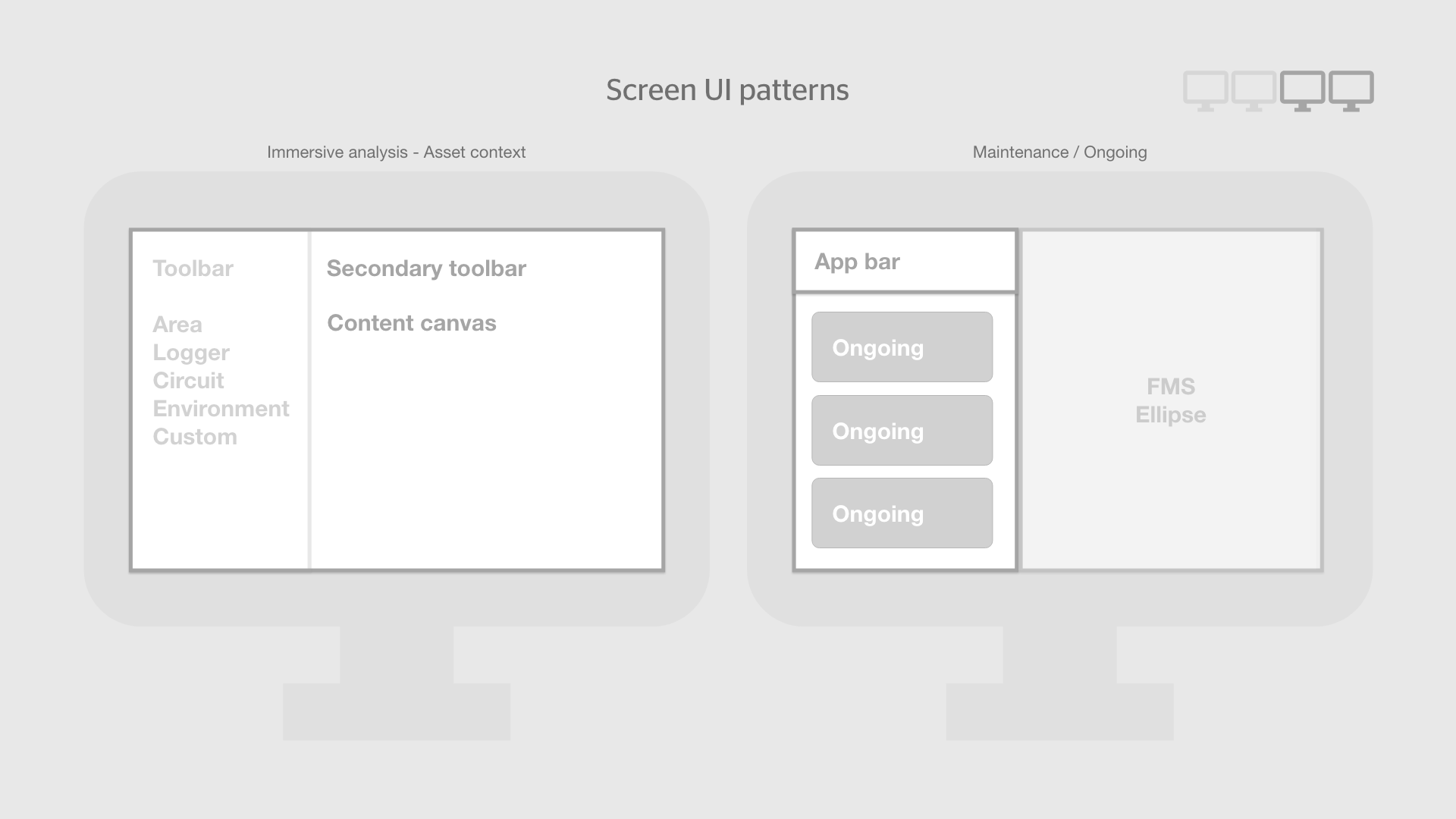
Whiteboarding UI patterns

Rail engineers loved the whiteboard sessions!

Rail asset concept

Rail asset concept
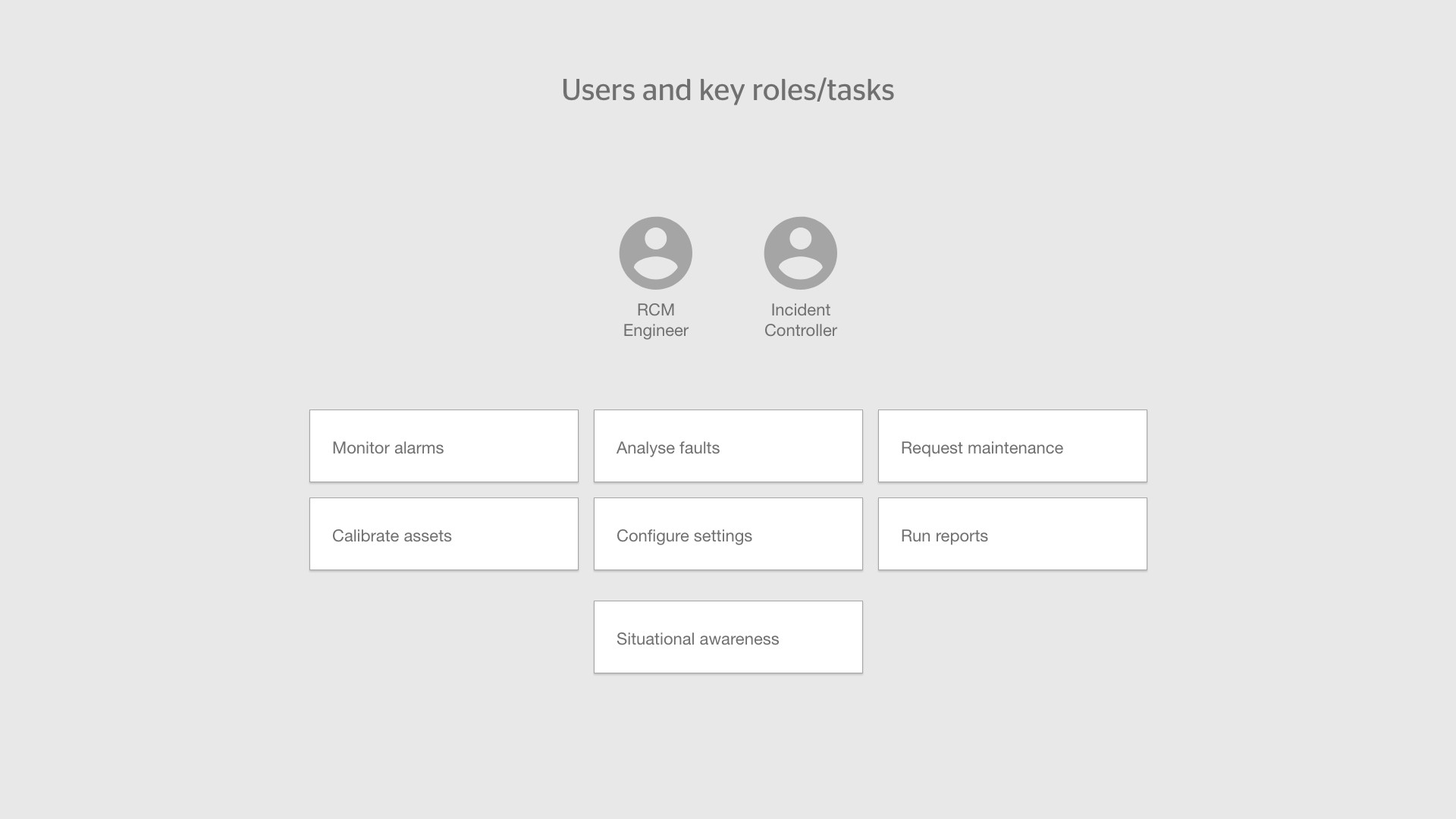
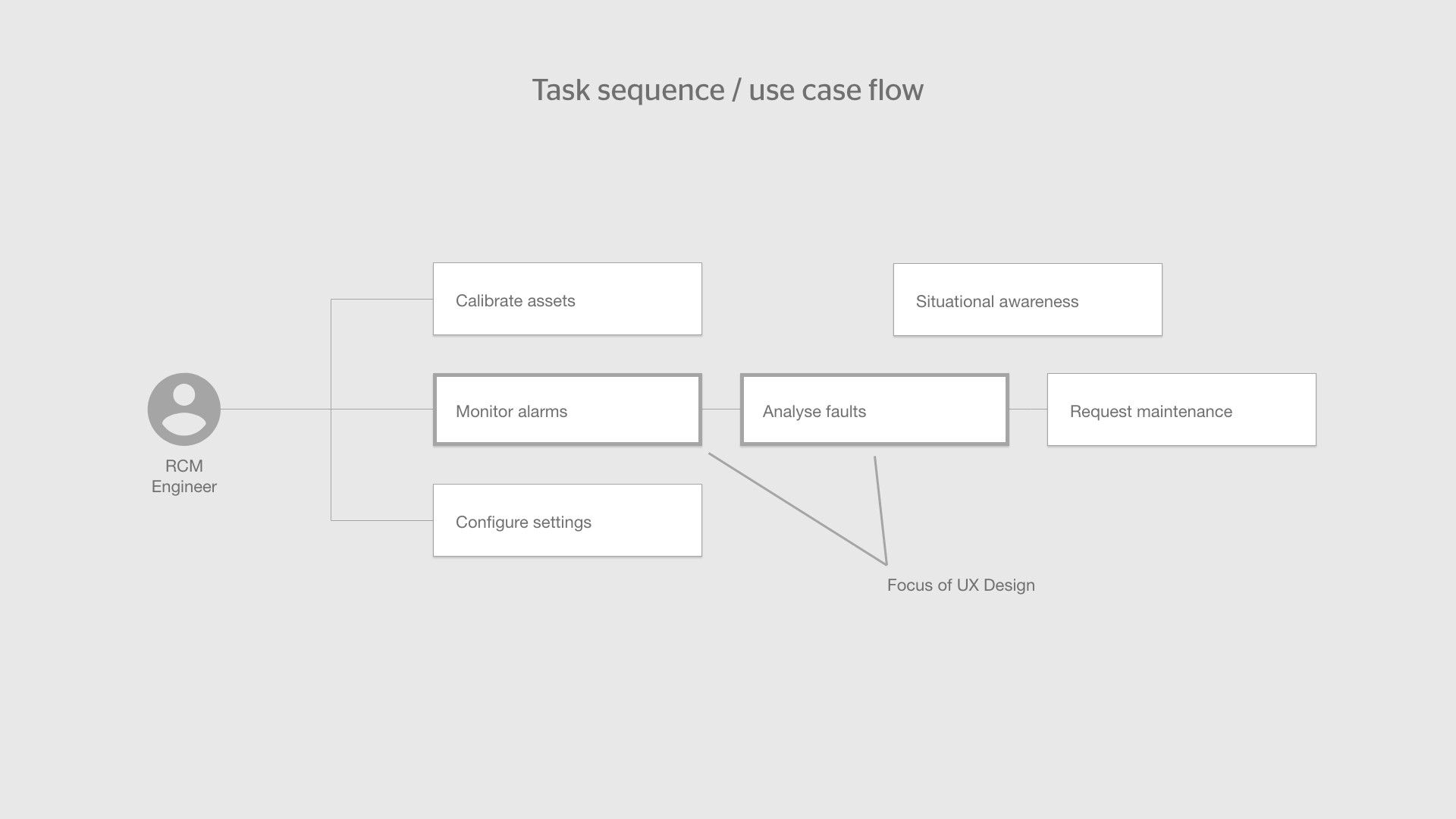
Information & Interaction Design
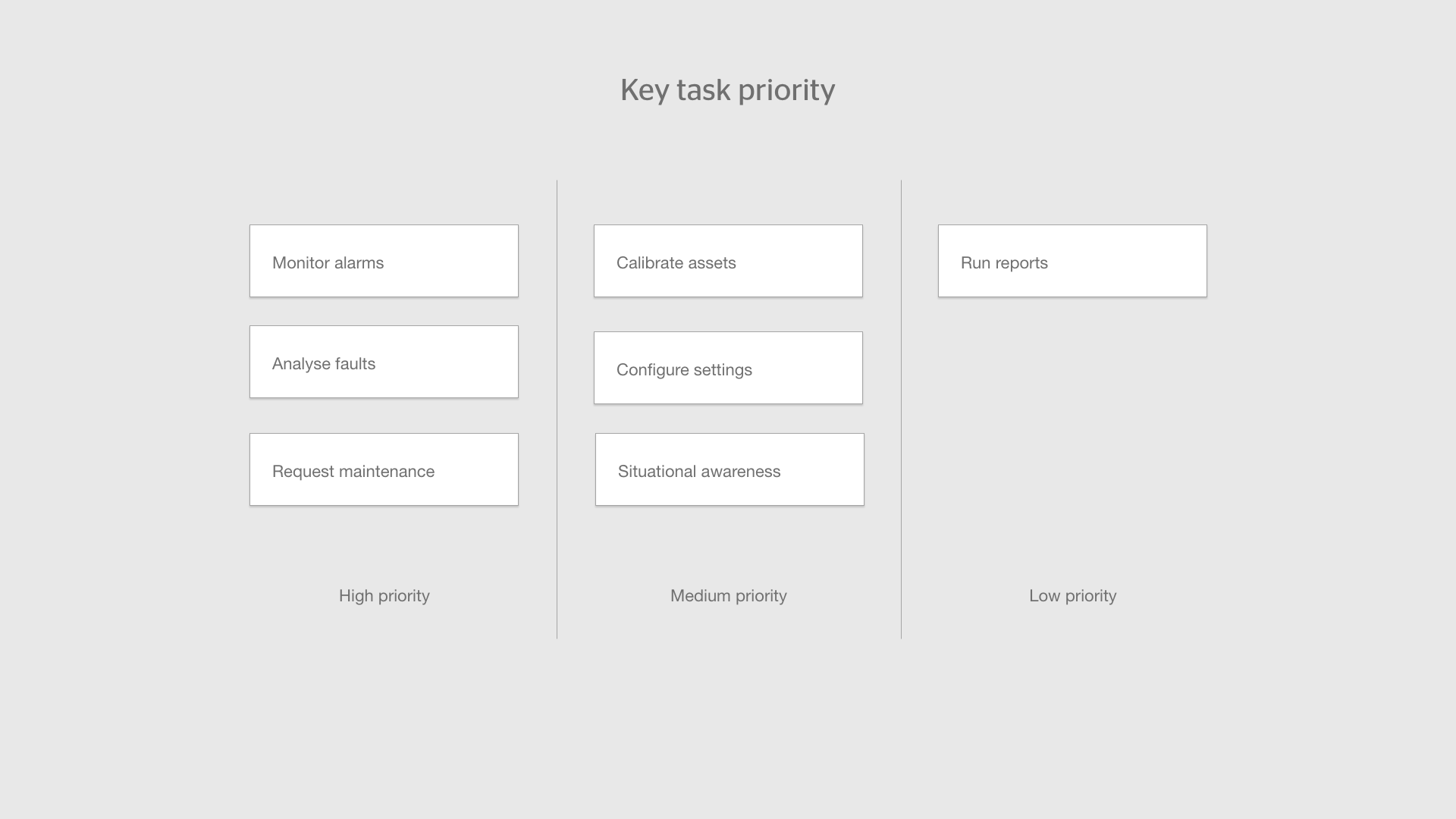
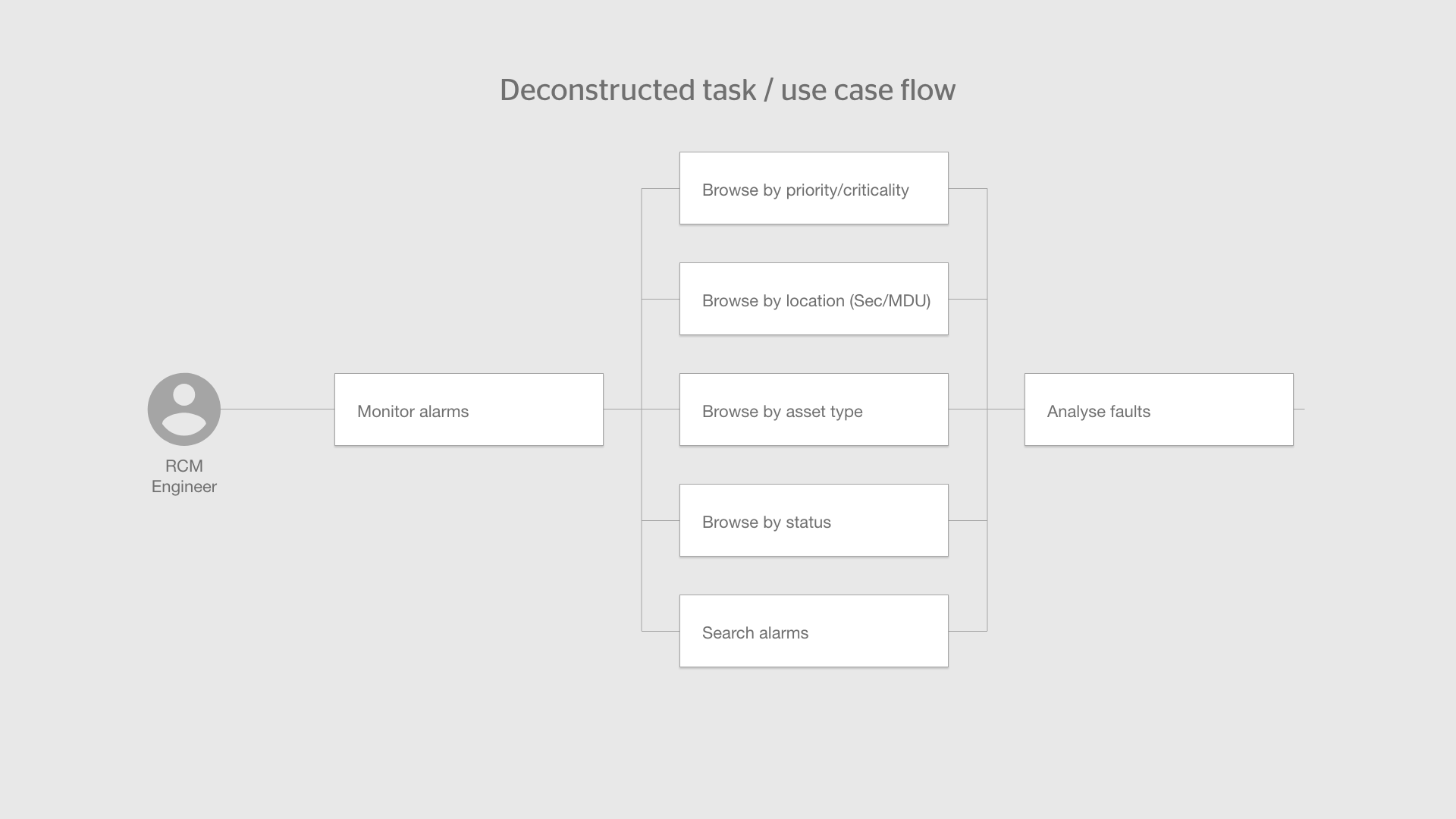
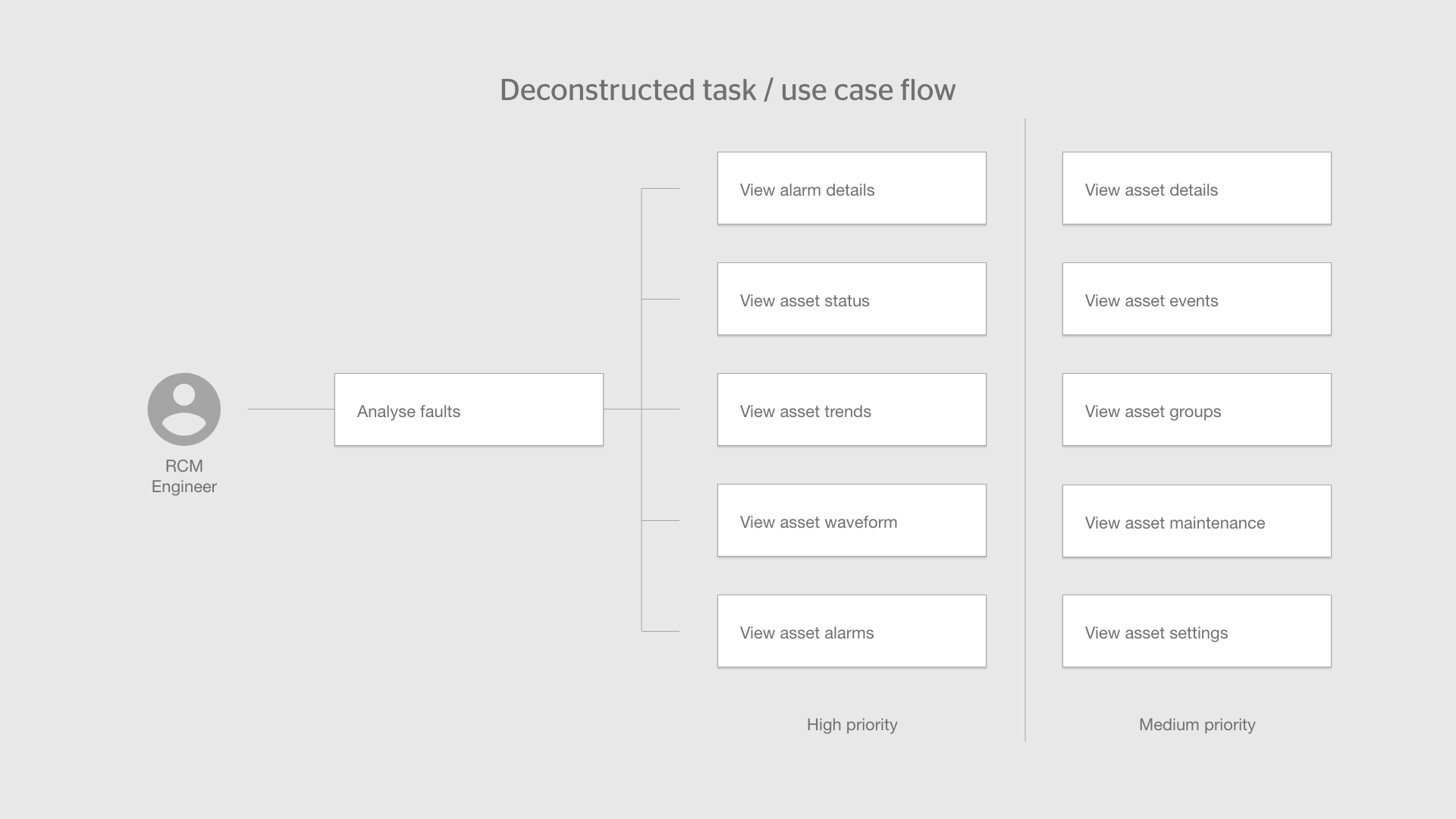
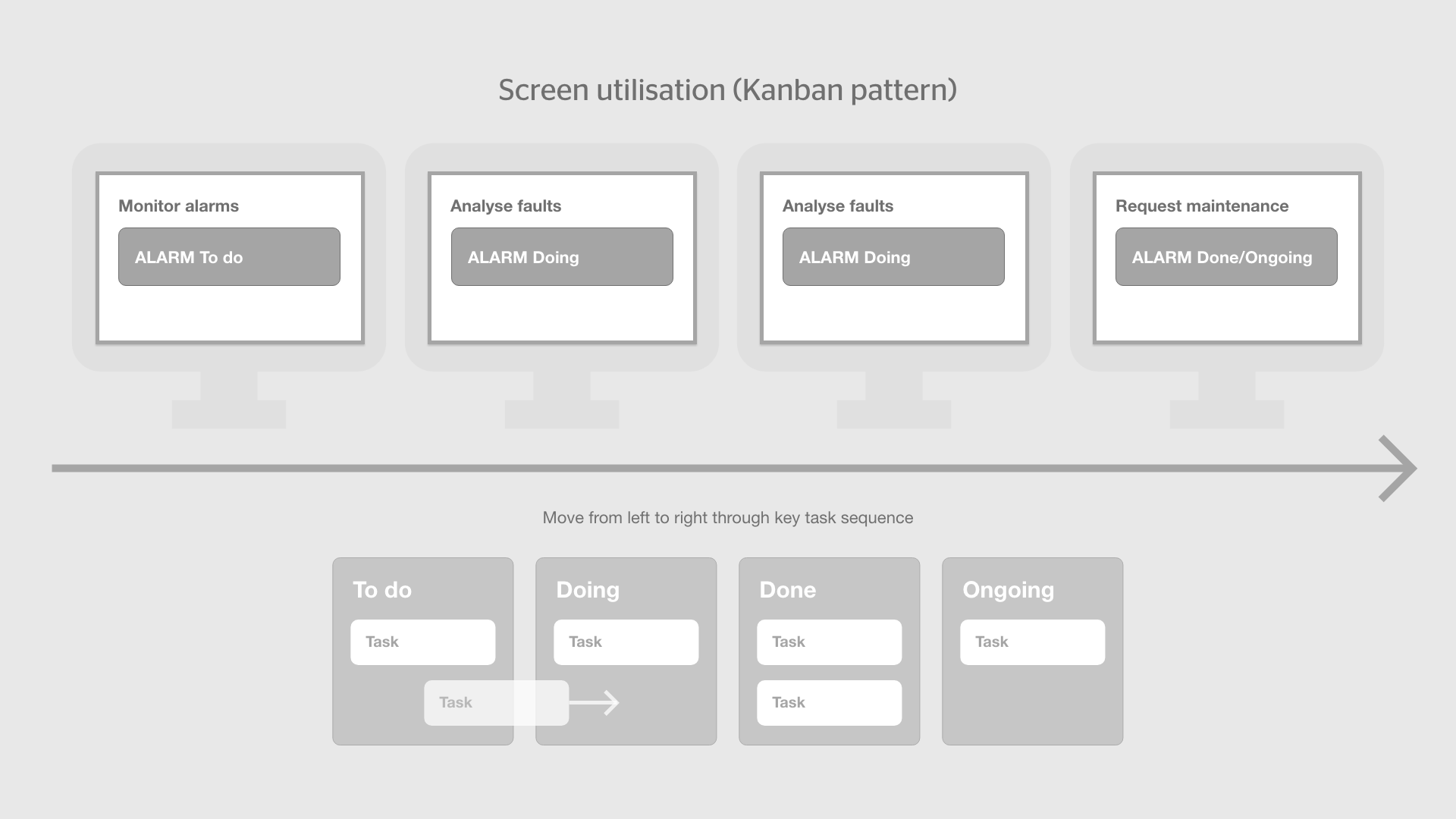
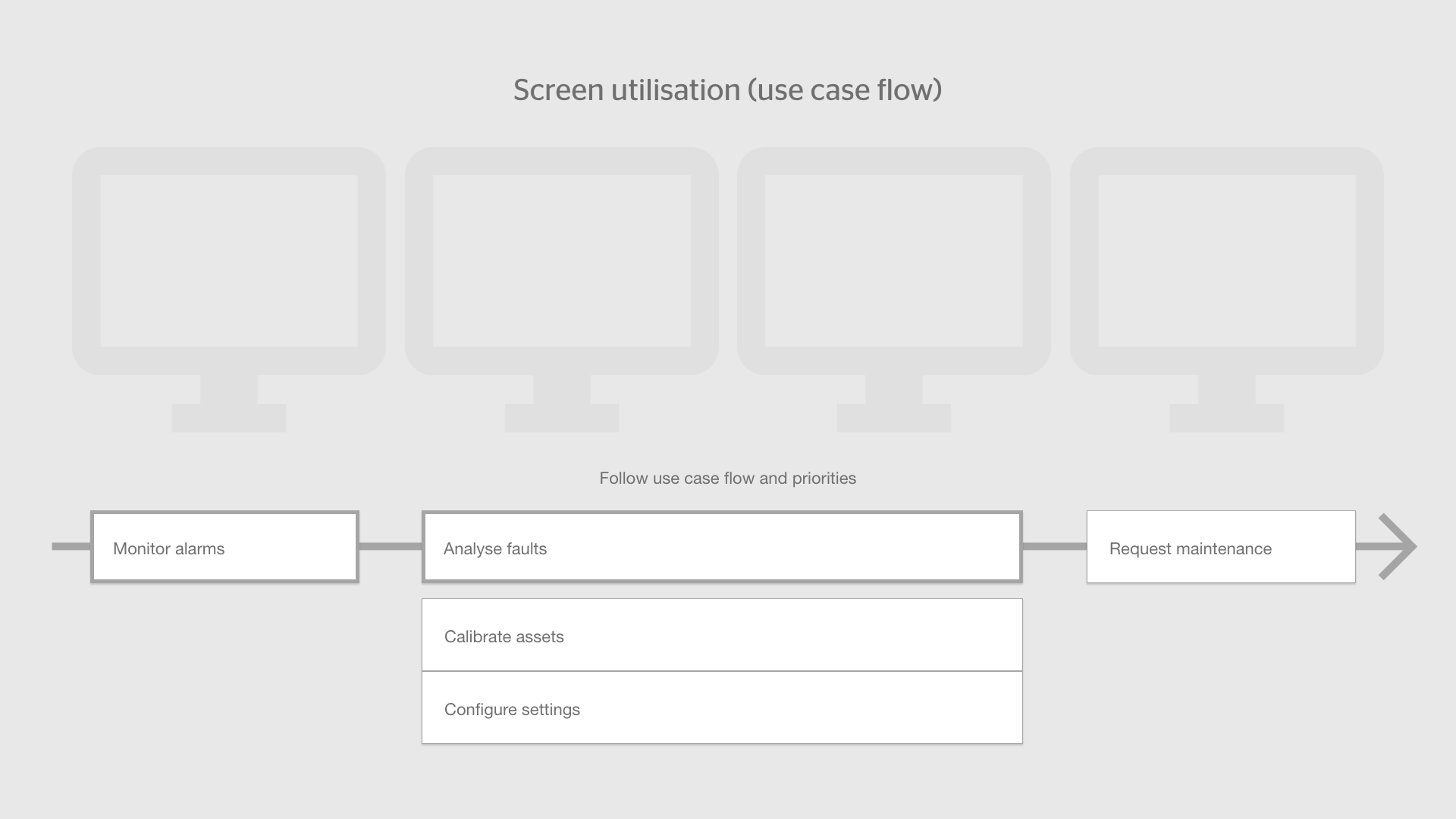
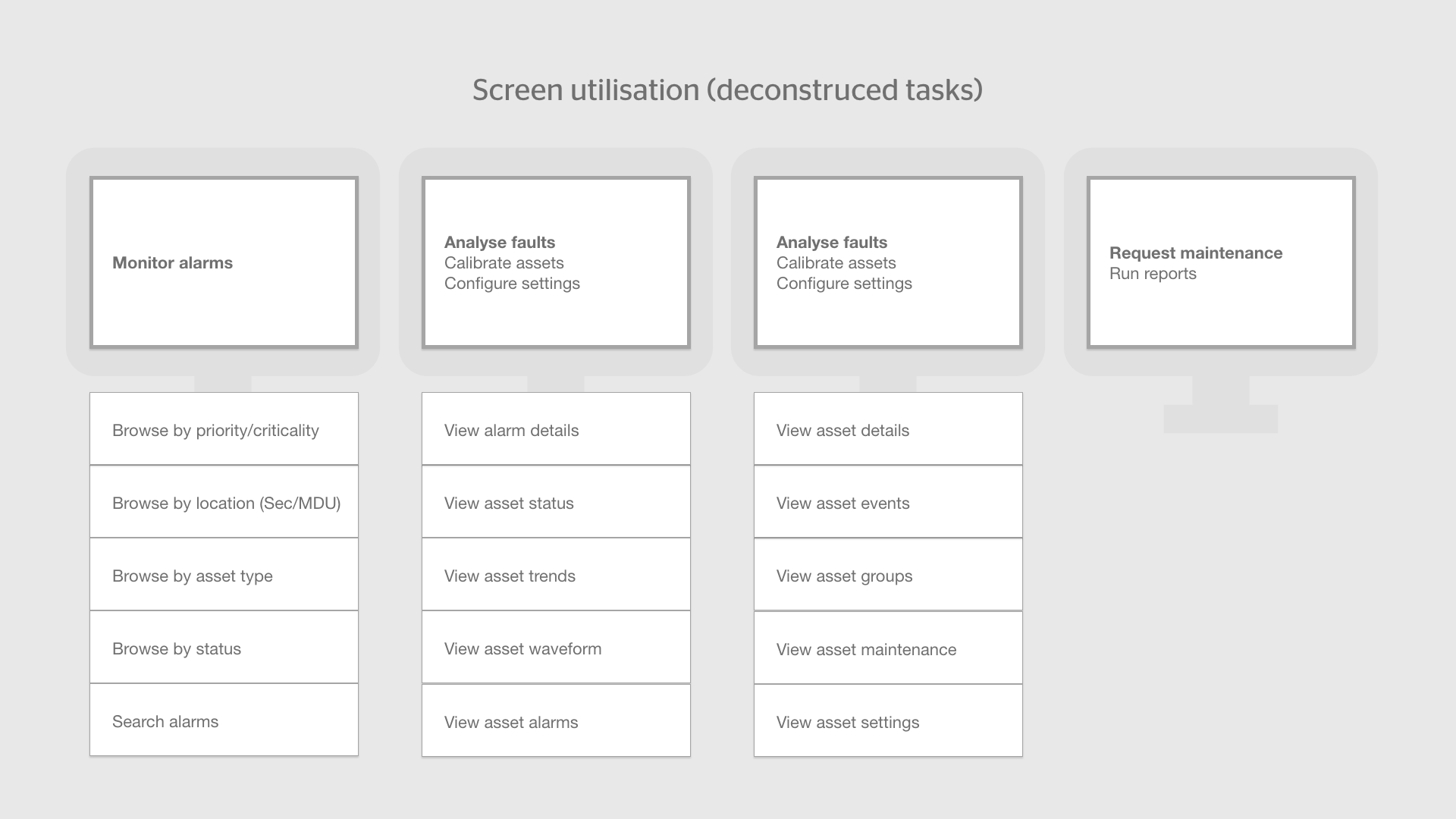
Developed comprehensive user flows and interaction models (based on Google Material Design standards) for key functionalities like alarm monitoring and fault analysis.
















Prototyping
Created and maintained wireframes, mockups, and high-fidelity prototypes using Adobe CC & XD.

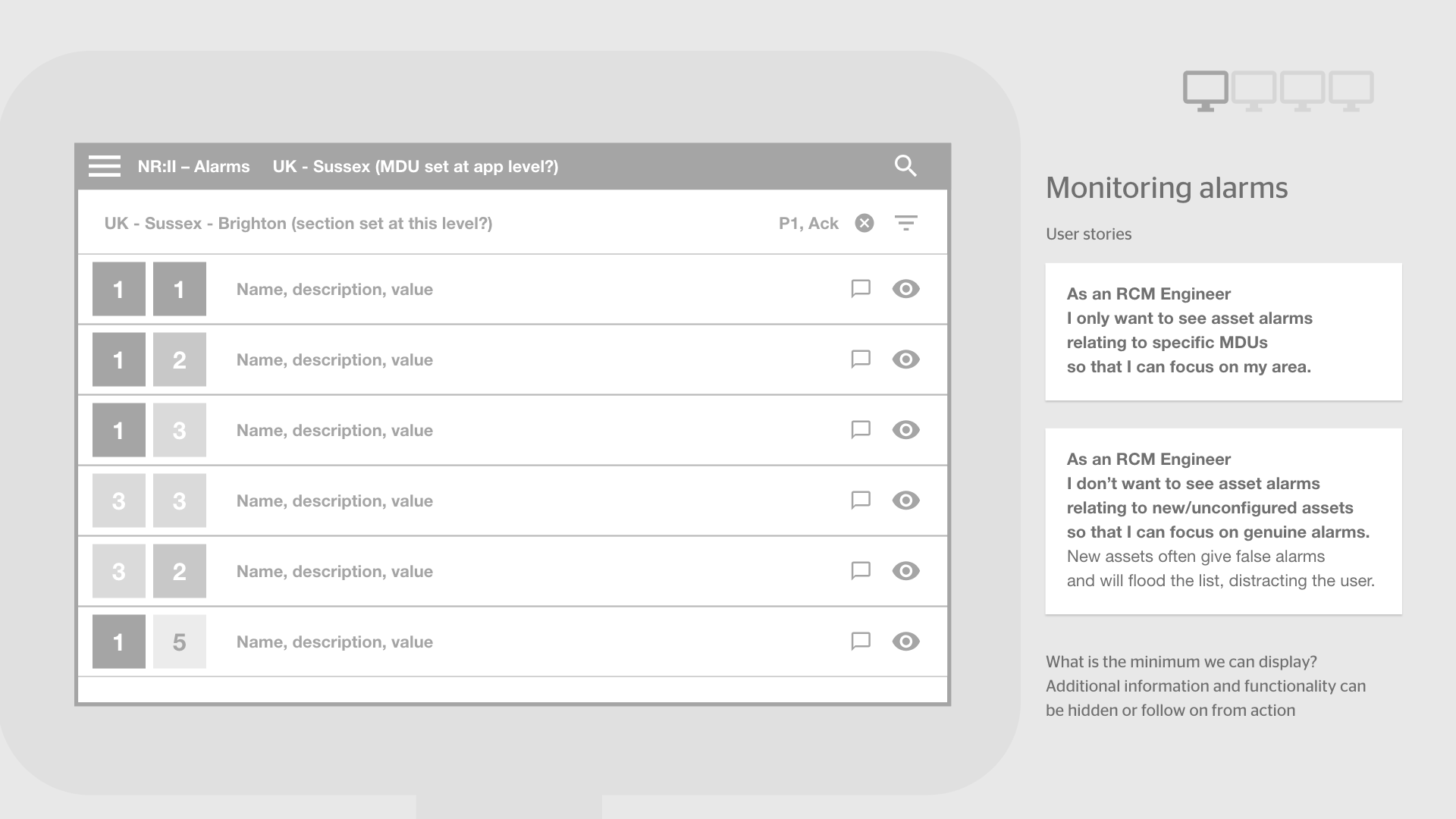
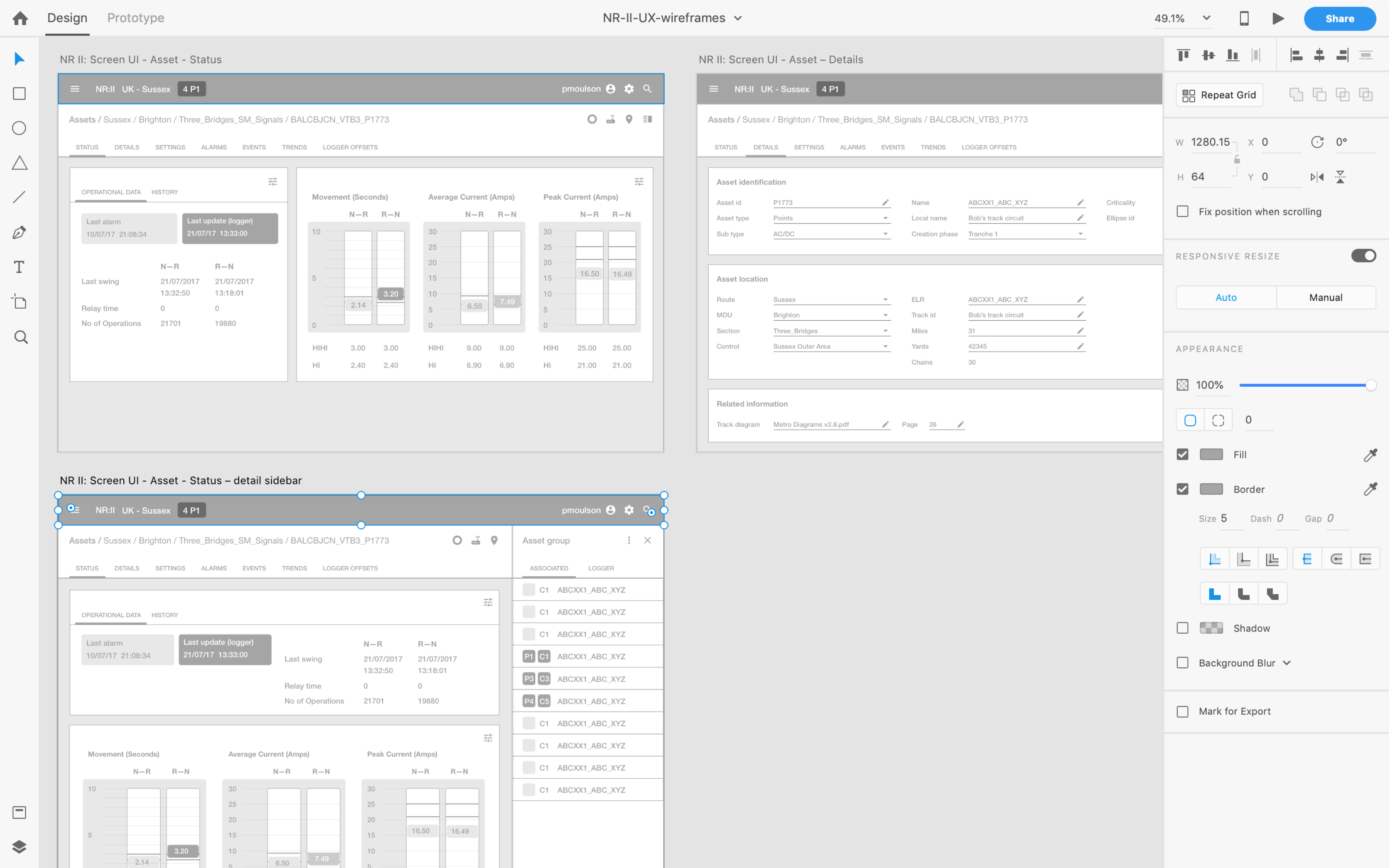
Alarm list wireframe design

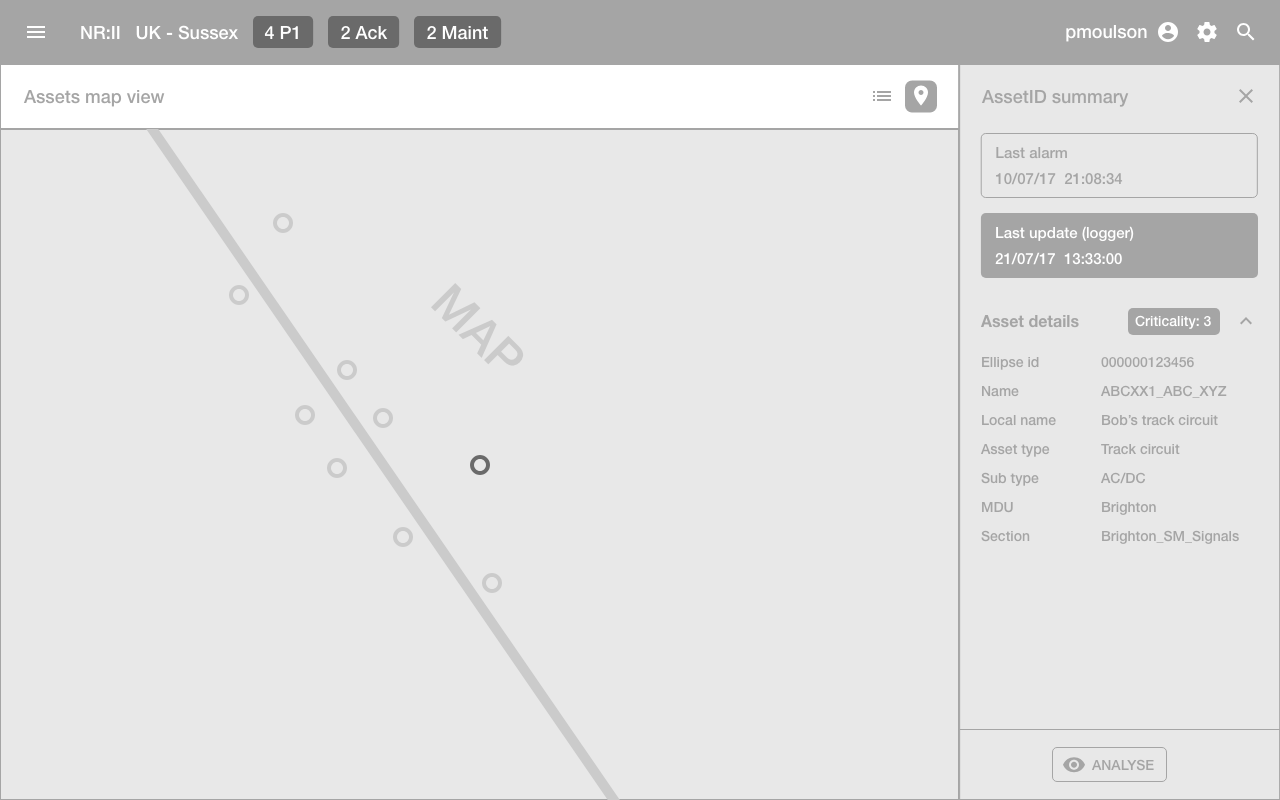
Contextual map integration wireframe design

Geospatial focused wireframe design

Adobe XD wireframe designs

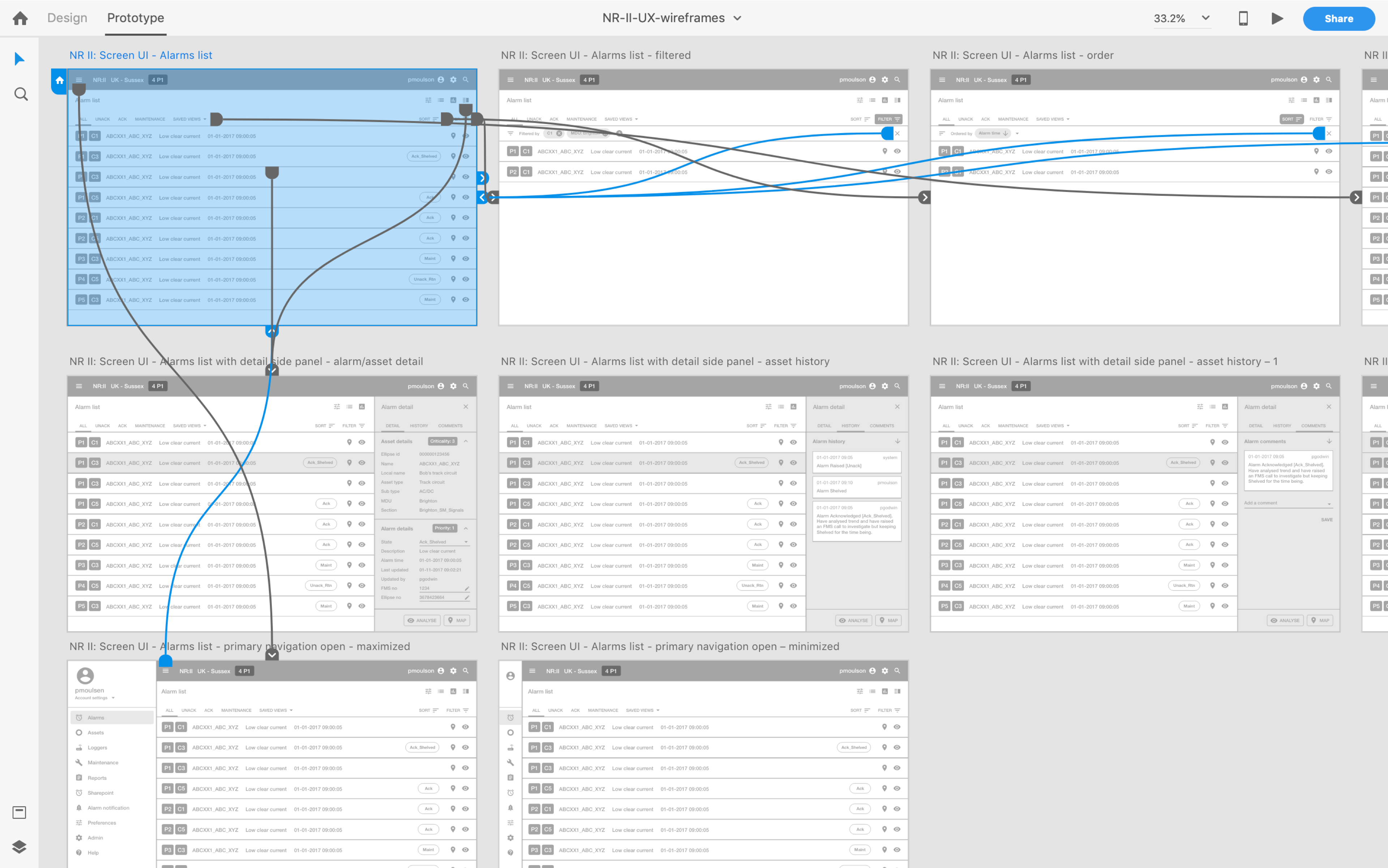
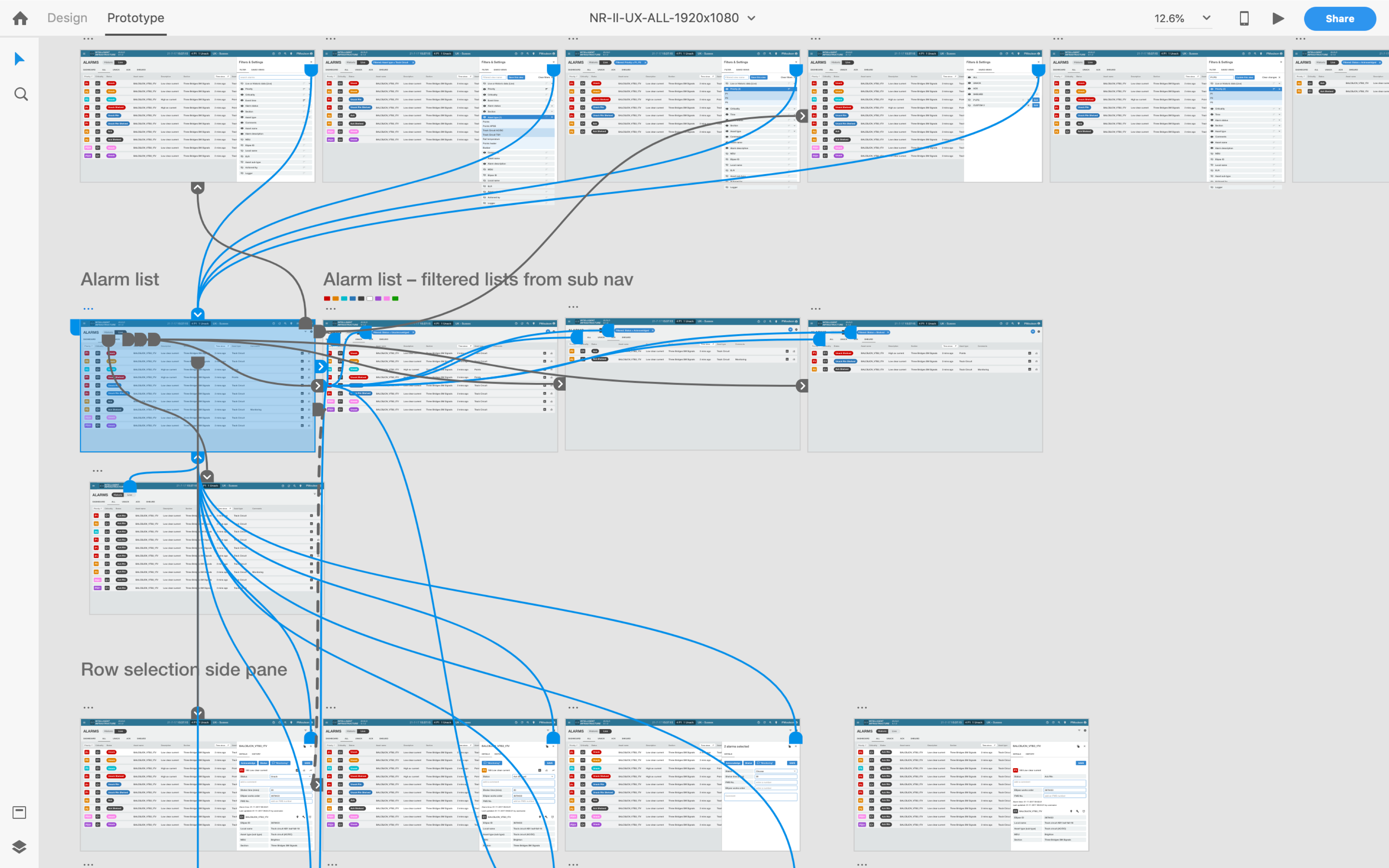
Adobe XD wireframe user story flows

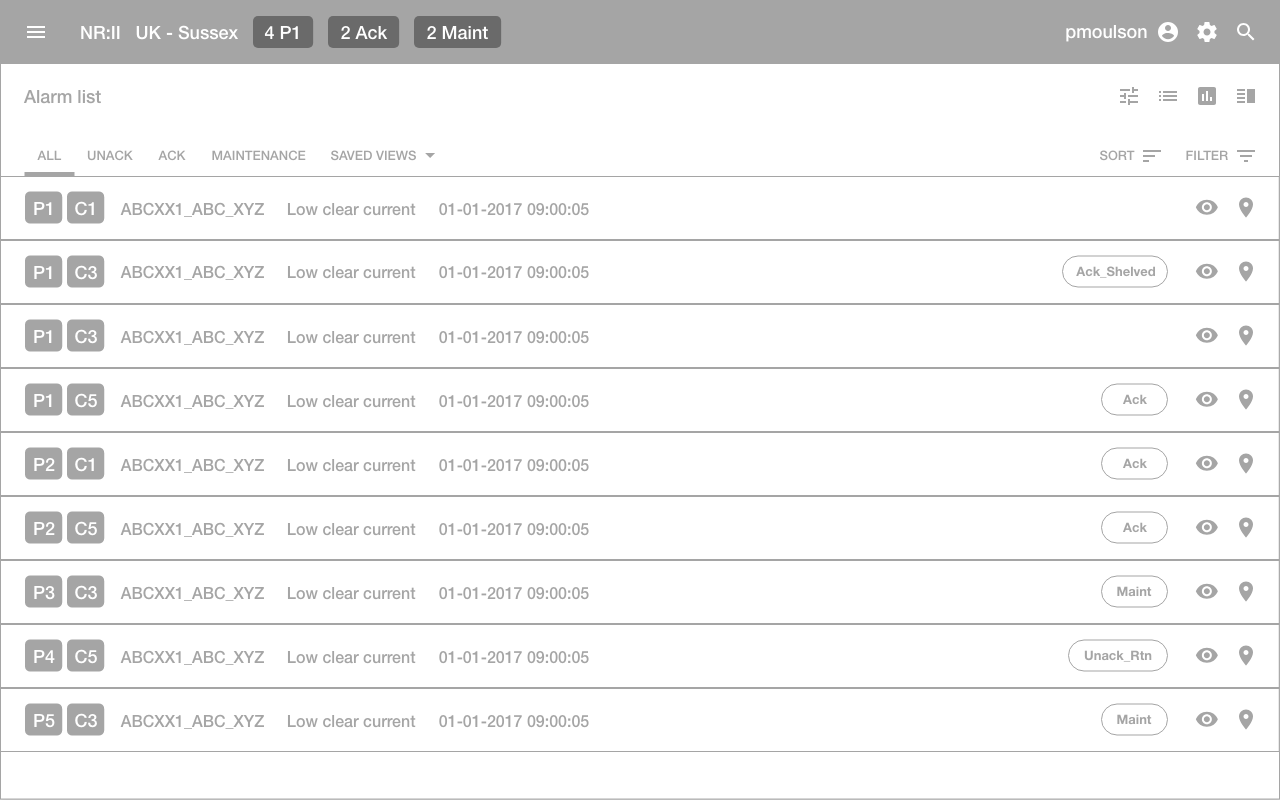
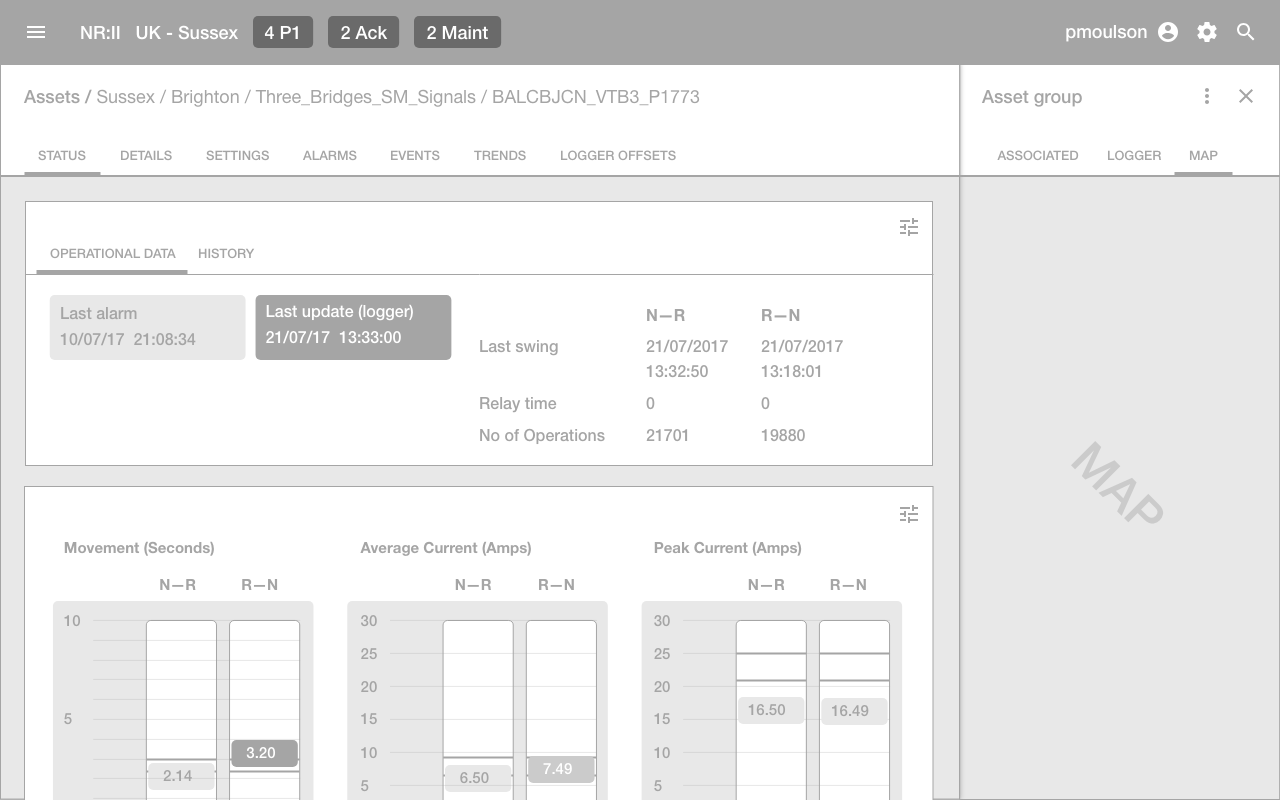
Adobe XD hi-fidelity user story prototypes
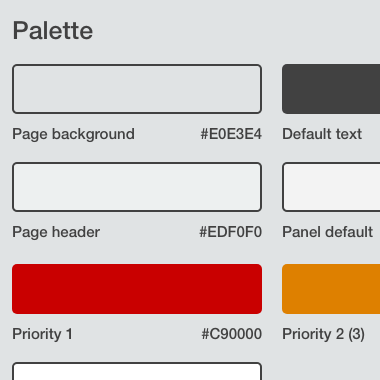
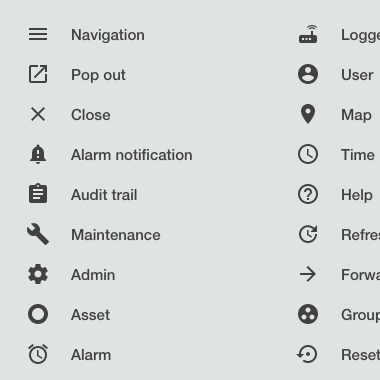
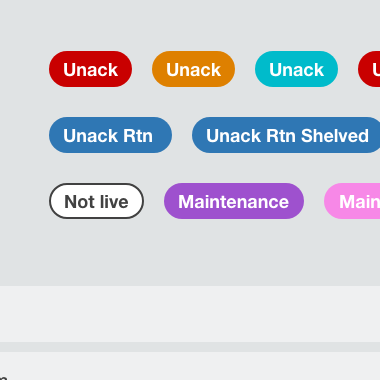
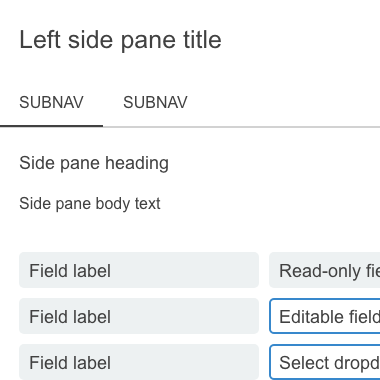
Design System Development
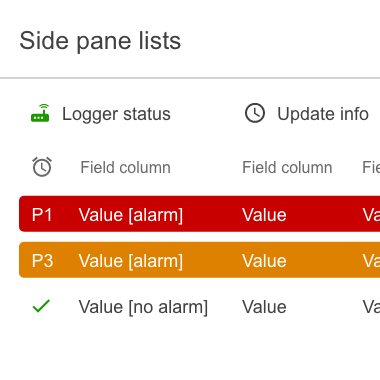
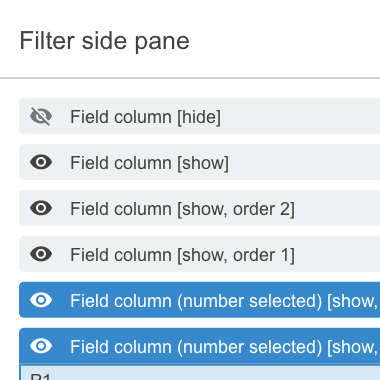
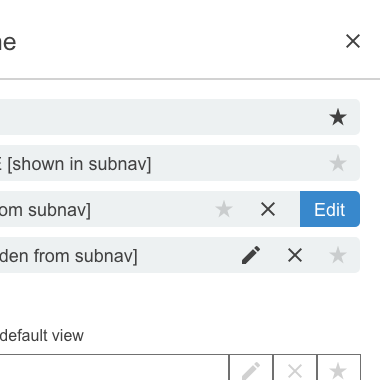
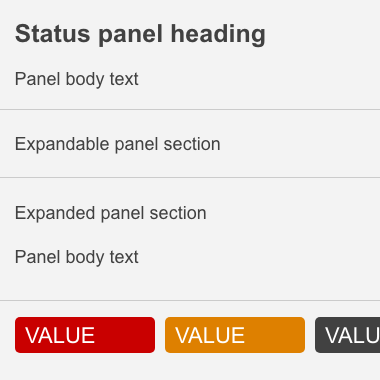
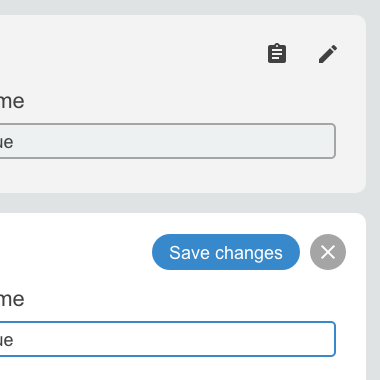
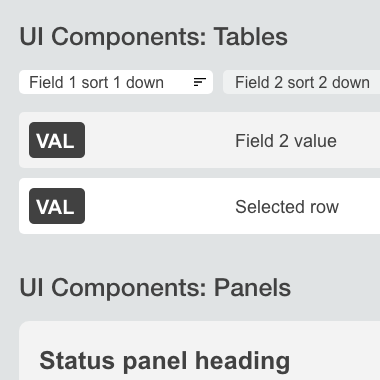
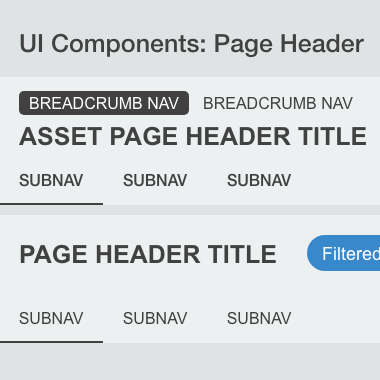
Established a cohesive design language and component library, effectively using design tokens to ensure consistency across the application.












Cross-functional Collaboration
Partnered closely with offshore developers, subject matter experts, and stakeholders throughout the design and development process.
Key Outputs
User flows and interaction models for complex workflows.
Responsive web application designs optimized for multi-screen environments.
Comprehensive design system with reusable components and design tokens.
High-fidelity prototypes demonstrating precise interactions and animation.
Detailed technical specifications for seamless handoff to development teams.
Outcome
Streamlined, intuitive interface for managing alarms and analyzing faults
Consistent design language across all application areas (based on Google Material Design standards)
Optimized and simplified interactions for complex rail assets
Granular detail capture to support future ML capability
Streamlined fault analysis and graphing integration
Improved usability validated through user testing and feedback